
Era o primeiro Collab do qual eu participava, 5 segundos de animação, proporção 9×16, precisava ser preto, branco e uma cor de minha escolha, o tema era o primeiro aniversário do grupo Gumdrop.
Já com uma ideia na cabeça saí fazendo sem parar. Conceito, rigging, animação de personagem no After Effects, tudo. Quando terminei, mostrei o vídeo pronto para o Filipe Campeiro, que estava organizando o projeto. Ele falou algo do tipo: Cara, tá bem legal… mas era pra ser preto e branco, não tons de cinza!

Essa foi a minha participação no Gumdrop Collab #3. Fora esse pequeno equívoco (ajustei as cores, não ficou 100% mas passa), foi muito bacana fazer parte deste projeto.
O Gumdrop é um grupo de motion designers brasileiros que reúne uma galera muito forte nas mais diversas áreas do motion. 3D, cell animation, character animation entre tantas outras. O espírito de colaboração e amizade é grande no grupo e isso faz dele um ambiente de crescimento (e zoação) constante.
Quando quis participar do Collab eu já estava organizando o 2DF Blog, então pensei em fazer isto de uma maneira que eu pudesse dividir um pouco do conhecimento utilizado para produzir a minha animação, como forma de retribuição ao quanto esse grupo tem me agregado.
Inspiração
Há algum tempo eu assisti a uma live com o James Curran (famoso pelos seus gifathons) e me chamou muito a atenção que ele não rigava, ele simplesmente saia fazendo, as perspectivas dos personagens e animações eram criadas apenas no feeling, ele é talento puro.
Achei isso fantástico, me inspirou muito. Eu estava sempre tão bitolado pensando em criar o rig perfeito, que não havia me dado conta de o quanto não ter rig pode nos dar liberdade.
Outra inspiração foi o feature novo do After Effects que torna possível lincar pontos de um shape a um null object e vice-versa. Fazia muito tempo que queria testar essa função na prática.
Aliando isso ao fato que no Gumdrop rola uma zoação quanto ao uso de plugins (todo mundo usa, mas virou uma brincadeira pegar no pé de quem assume), resolvi fazer o meu projeto sem utilizar plugin algum, apenas as ferramentas nativas do After Effects.
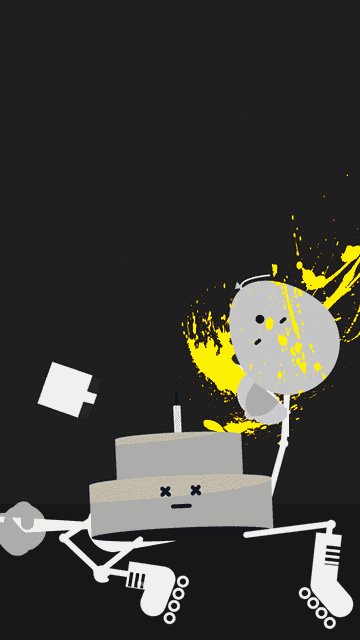
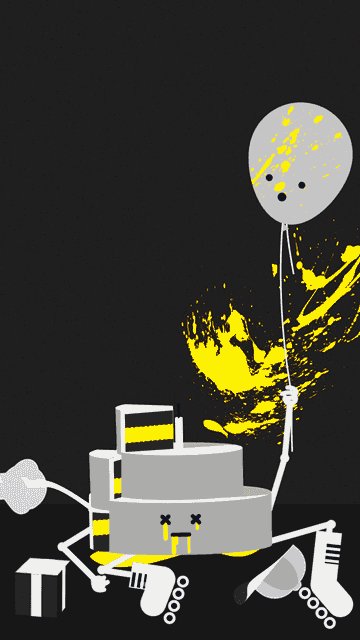
O storyline é “Um bolo patinador que dança feliz comemorando o aniversário sem perceber que ele é o prato principal da festa, seu amigo balão fica estarrecido”. Esse é o resultado da brincadeira.

Making Of
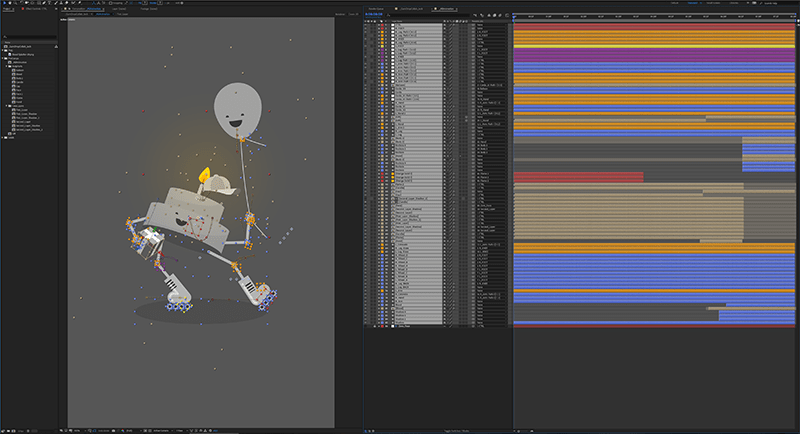
Fiz um time-lapse para explicar melhor o processo de criação da animação (percebam que está tudo em tons de cinza, HAHAHA). Consegui fazer toda a animação sem plug-ins, mas fazer sem rig como o James Curran não rolou. Criei um rigzinho básico para auxiliar algumas animações. Vou explicar melhor como fiz cada uma das partes.
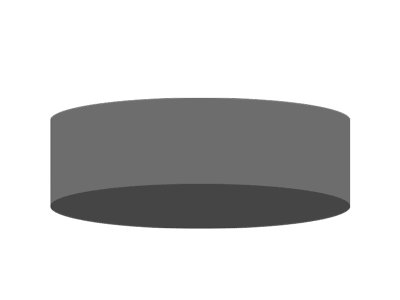
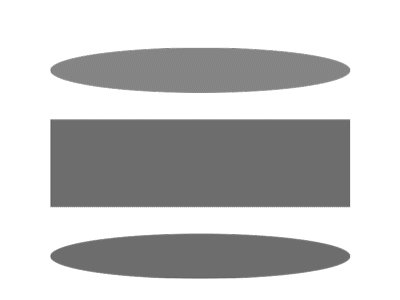
Corpo do Bolo
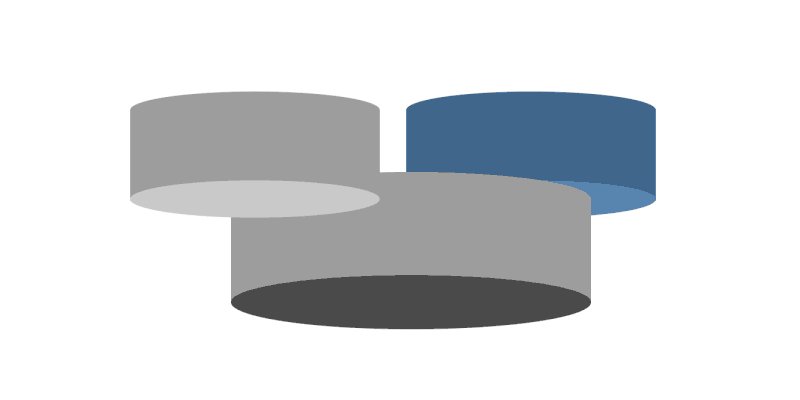
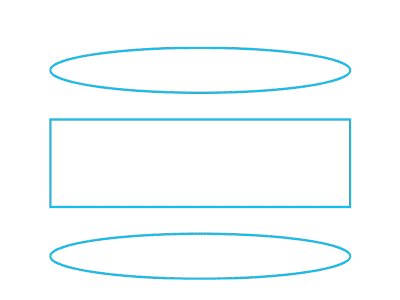
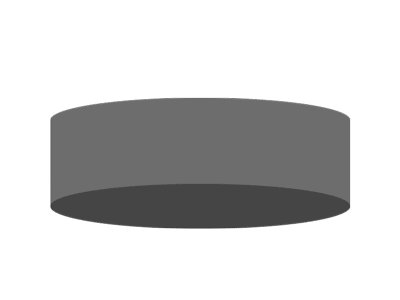
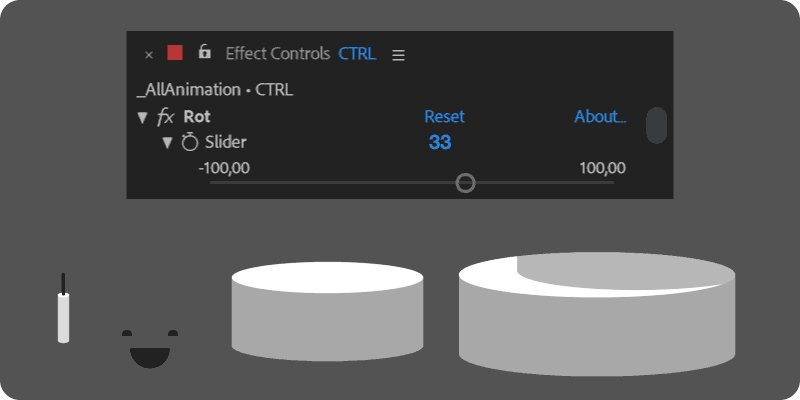
Na animação do corpo do bolo eu queria criar a sensação de perspectiva, a ideia de que o corpo do bolo tinha profundidade. Pra isso foi necessário combinar um retângulo com alguns círculos com movimentos sincronizados. A diferença de cores tem a função de simular a iluminação e ajudar a criar essa ilusão.

Para fazer isso, eu usei uma expressão utilizando a função linear interpolation. Ela basicamente faz o que plug-ins como o Joysticks ‘n Sliders e o bq_HeadRig fazem, usa um slider para controlar vários parâmetros de uma animação.
Desde que conheci a expressão linear interpolation minha vida mudou. Falo isso pra valer, foi entendendo como ela funciona que consegui criar rigs mais complexos e interfaces mais fáceis de usar, possibilitando me criar produtos como o Design and Motion Character Kit (registre-se no Videohive usando esse link e eu receberei 30% da sua primeira compra, sem custo adicional para você).
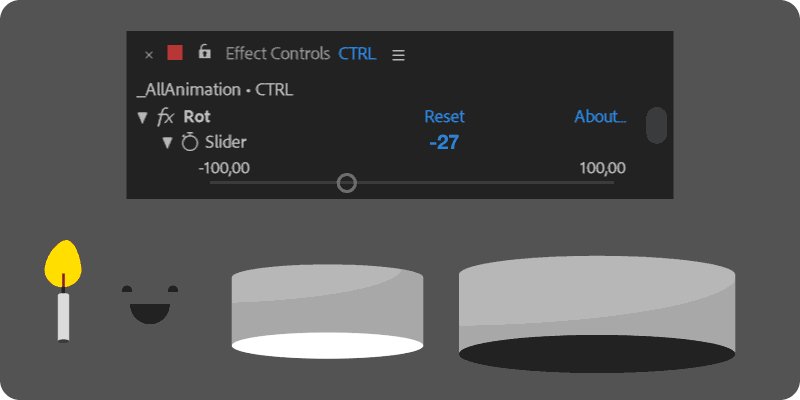
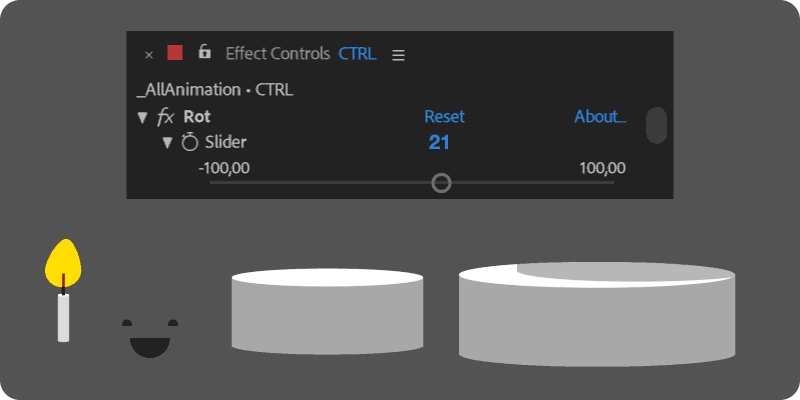
A lógica é simples, no meu caso eu usei um slider (Effects/Expression Controls/Slider Control) para controlar a altura de shapes circulares que representavam a parte de baixo e de cima do corpo do bolo: Se o valor do meu slider fosse 100, a altura dos shapes circulares seria -300. Se o meu slider fosse igual a -100, meus shapes circulares teriam a altura de 300.
m = thisLayer.marker;
Rot=thisComp.layer("CTRL").effect("Rot")("Slider");
pY=linear(Rot,-100,100,300,-300);
[value[0],pY];
Usei também um slider para ajustar a largura, mas para ficar mais didático eu deixei essa parte de fora no exemplo acima. A primeira linha localiza o slider e chama ele de Rot (Eu que escolhi o nome Rot, você pode escolher qualquer nome ao criar uma variável). A segunda linha é a que transforma o valor do slider no valor desejado para o shape layer, utilizando a expressão linear, 100 vira -300 e -100 vira 300. Todos os valores intermediários são calculados automaticamente pela expressão.
A terceira linha apenas aplica essas expressões ao parâmetro size do shape layer, especificamente no valor y. Esse parâmetro não aceita valor negativo, isso vem bem a calhar, pois isso faz com que esse layer só seja visível quando o valor for maior que zero.
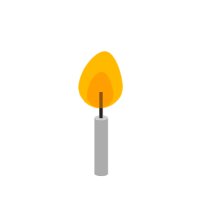
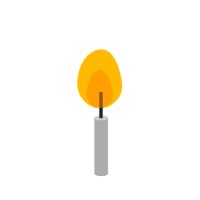
A mesma lógica foi utilizada para criar cada camada do bolo, a vela, posição do rosto e as sombras projetadas sobre a personagem.

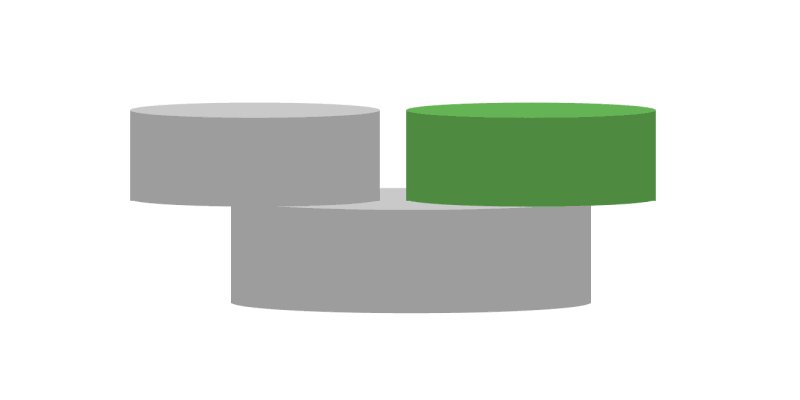
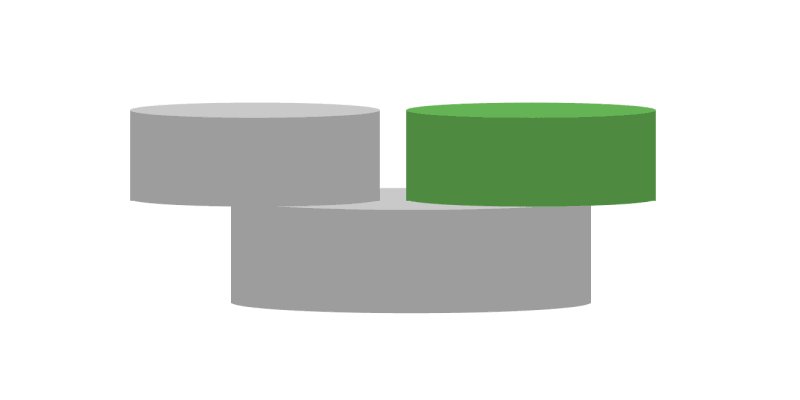
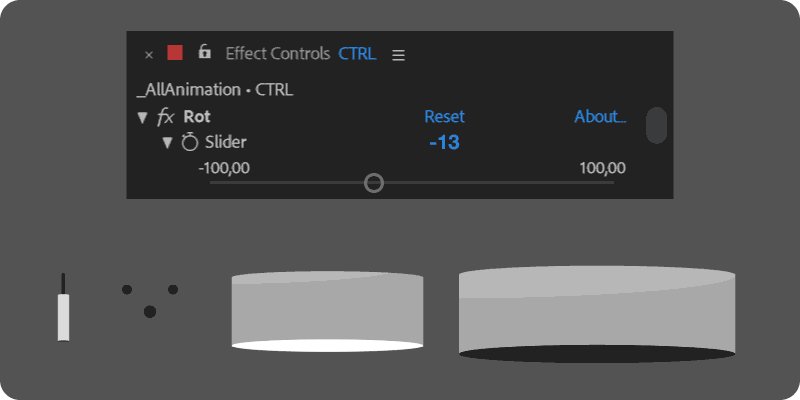
Na composição final eu tive que duplicar algumas camadas pois dependendo da rotação do corpo, a ordem dos layers precisava ser modificada. A saída foi uma pequena expressão na opacidade desses layers, sempre que o slider fosse igual ou maior que zero, a opacidade seria 100, caso contrário, 0.
m = thisLayer.marker;
pT=thisComp.layer("CTRL").effect("Rot")("Slider");
if (pT>=0) 100;
else 0;
No gif acima, o lado esquerdo é o problema que eu tinha. No lado direito, o layer azul na time-line estava posicionado abaixo da camada mais larga do bolo. O layer verde acima, usando a mesma expressão mas com valores inversos. A expressão faz a transparência desses dois layers oscilar de acordo com a rotação do corpo.
Braços e Pernas
Fazer os braços e pernas sem utilizar plug-ins significava não usar DUIK nem RubberHose. Quem conhece um pouquinho de animação de personagem em After Effects sabe que estas são ferramentas quase essenciais.
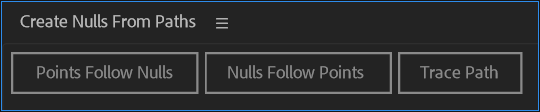
A solução foi utilizar a ferramenta nova do After Effects: Window/Create Nulls From Path. Eu desenhei os membros e com o path de cada um deles selecionado usei esse script que te dá 3 opções:

- Nulls Follow Points: Para cada ponto do pathé criado um null. Ele segue a animação existente no path.
- Trace Path: Junto com um nullo AE cria um slider, com ele você faz o null percorrer o path utilizando um valor de 0 a 100.
- Points Follow Nulls: Essa opção faz exatamente o que eu precisava. Para cada ponto do patho script cria um null. É como se os pontos do path estivesse ‘parentado’ ao null. Quando você move o null, o path se anima.
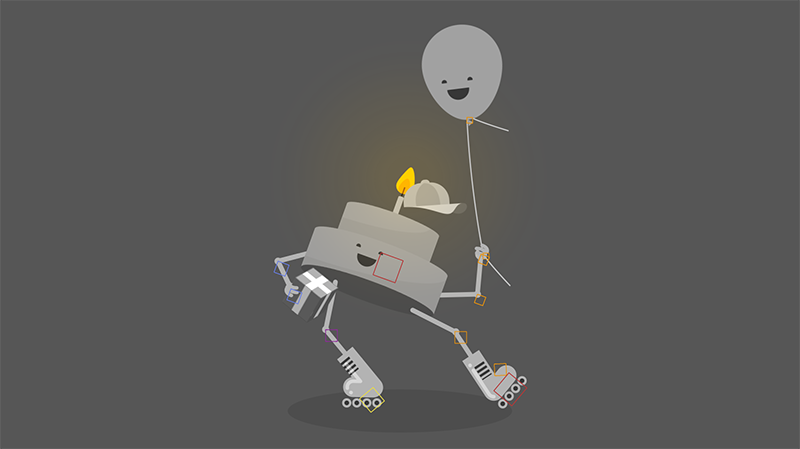
Com os nulls criados, criei alguns círculos para representar os joelhos e cotovelos, e parentei neles. As mãos são strokes parentados a estes nulls. Os patins foram criados utilizando cópias do stroke com espessuras diferentes, cortados com trim.

Os nulls na imagem estão controlando pontos do shape layer de cada membro.
Presente 3D
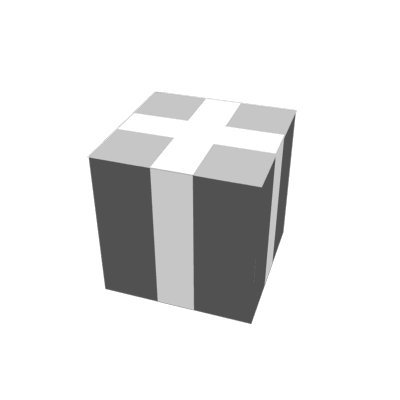
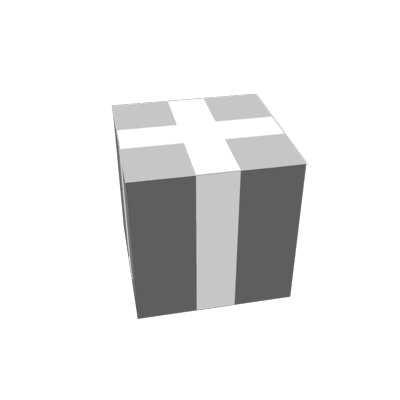
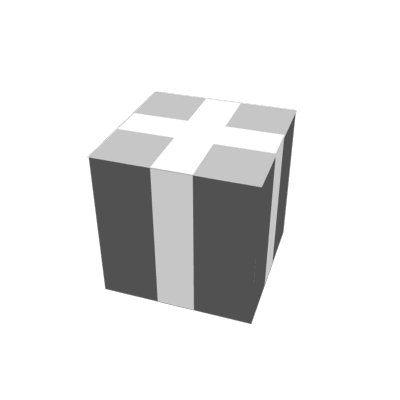
Para acompanhar a profundidade que o corpo tem, optei por fazer um presente em 3D. Isso foi feito direto no After Effects.
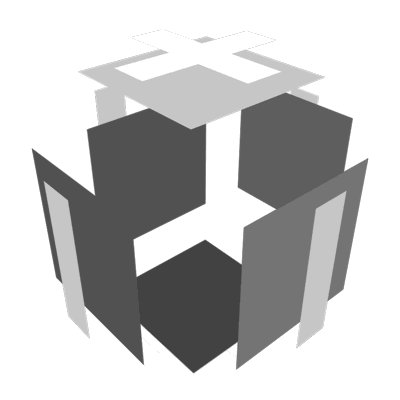
Em uma pré-composição eu criei um shape layer quadrado, habilitei a opção 3D do layer e defini o Z da posição em -200. Dupliquei o layer e mudei a posição Z para 200. Dupliquei esses dois layers e parentei em um null com o 3D habilitado. Rotacionei esse null em 90º. Repetindo esse processo obtive um cubo completo.
Para melhorar a sensação de profundidade eu variei a cor entre tons mais claros e escuros de cinza, isso simulou a iluminação da caixa. As faixas são cópias desses layers com largura menor.
A composição final do presente foi parentada na mão da personagem, teve o 3D habilitado e foi rasterizada. Dessa forma eu poderia rotacionar ela direto nos parâmetros locais, sem precisar entrar na composição.

Amigo balão
Para fazer a corda do balão utilizei novamente o Points Follow Nulls. Desenhei a cordinha usando um path. Criei os nulls utilizando o script e parentei o balão a ele. Dessa forma foi muito fácil animar e criar a sensação de dinâmica na cordinha.
A parte debaixo da cordinha é um path separado, animado da mesma forma.
Animação
Antes de começar a animar, eu parentei os nulls das pernas e braços no corpo da personagem e criei um controlador para mover todo o personagem.
Comecei animando a posição do corpo, depois o slider da rotação. Animei os pés deslizando, expressões faciais e todo o resto. Até o momento em que o bolo cai no chão.
A partir dali eu pré-compus todo o corpo para poder, através de máscaras, criar a sensação de que o bolo estava sendo fatiado. Dessa forma foi mais fácil separar cada parte e criar as partes internas.
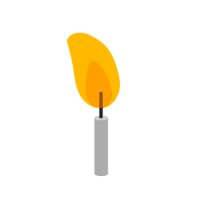
A chama foi feita com um shape layer e wave warp.

Todas as outras animações foram feitas com shape layers simples, apenas para o creme de damasco na parede foi utilizado uma foto, disponibilizada por noBacks.com.
Aprenda fuçando
Sempre que tinha chance, eu adorava ‘fuçar’ no projeto dos meus colegas, e tirar dúvidas com eles. Desta forma eu aprendi muito!
Ficou com dúvida em alguma parte? Faça o mesmo, vasculhe o meu projeto e deixe sua dúvida nos comentários, ficarei muito feliz em responder.

O download do projeto está disponível aqui! (é necessário o After Effects CC2018 para abrir o arquivo)
Resultado Final
Depois de entregue, ficou aquela expectativa para ver o resultado final do Collab. Assistir ao vídeo pronto é a parte mais legal pois você vê o que os outros artistas fizeram. É incrível como um mesmo tema da origem a tantas ideias diferentes.
Assista abaixo ao Gumdrop Collab #3. Lembre-se, foi produzido na proporção 9×16, a experiência fica melhor ao assistir em um celular.
Se você curtiu esse tutorial, se inscreva no meu mailing, sempre que eu tiver novidade eu enviarei um e-mail te avisando.
Jack, 2DeadFrog.