
Crie 5 Animações de Texto Avançadas no After Effects
Crie 5 Animações de Texto Avançadas no After Effects
Animação de texto é um detalhe que torna os vídeos muito mais interessantes quando bem utilizado. O problema é que toda a vez que eu precisava criar uma animação de texto que tivesse tudo a ver com o meu vídeo, eu sofria bastante até chegar em um resultado aceitável. Para te ajudar nesta questão, criei este tutorial sobre animações de texto avançadas no After Effects.
Os presets que vem no After Effects não são legais, realmente não dá pra utilizá-los em um trabalho profissional. Vou dar um desconto pro ‘Slow Fade On’, já usei muito ele!
E para utilizar do zero a ferramenta de texto do After Effects é necessário um Ph.D., porque a ferramenta é muito complicada! Estudando a fundo como ela funciona, eu entendi que ela não é apenas complexa, mas tem um problema chave: é uma ferramenta de interpolação. Você define uma posição e ela vai interpolar seu valor atual e a nova posição e vice-versa. Qualquer coisa fora disso vai dar muito trabalho pra fazer usando essa ferramenta.

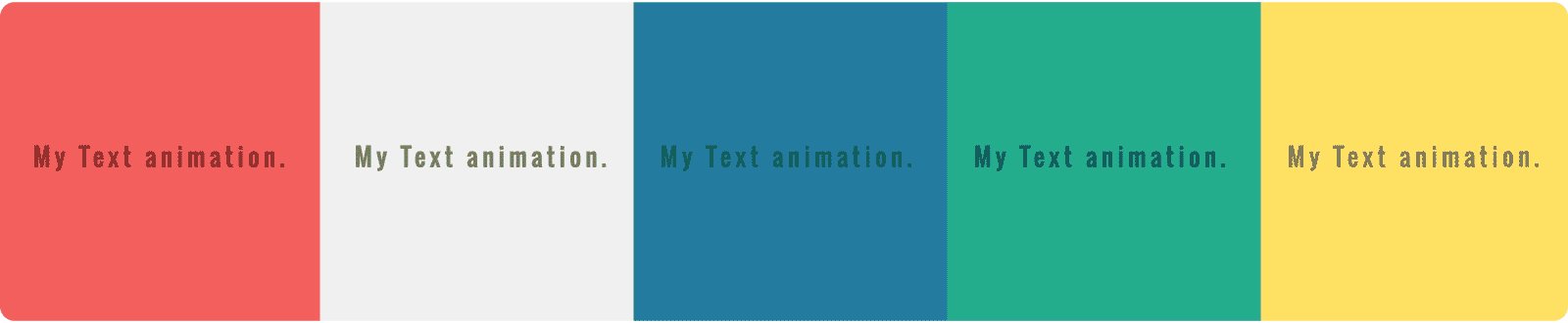
É por isso que eu quero ensinar para você como desenvolver animações personalizadas, com todo o controle que você precisa, de maneira fácil e rápida, utilizando os conhecimentos de animação que você já tem. Vou fazer isso através de 5 exemplos, que você vai seguir passo a passo.
Pré Requisito
Para seguir esse tutorial é preciso que você utilize o projeto que eu ensino a construir neste artigo. É possível baixar o projeto no final do artigo.

Mas se você quiser agregar essa técnica ao seu workflow para valer, sugiro conhecer o Simple Text. Eu passei um ano estudando scripts no After Effects só para tornar esse workflow mais prático através do script.

Com apenas um clique ele cria a estrutura de controladores que você vai precisar para desenvolver animações de texto de maneira super prática. Você pode escolher diferentes tipos de delay, e intercalar entre animators rapidamente. Vale a pena conhecer!
Download do projeto no final do artigo
Se você quiser aprender, brincar ou até utilizar em seu trabalho estas animações que eu vou ensinar, o projeto para download estará disponível no final do artigo.
Tutorial
Eu organizei as animações por nível de complexidade, da mais fácil para a mais difícil. Eu acho super difícil, talvez impossível, criar esse tipo de animação com a ferramenta que vêm no After Effects. Na verdade, acho difícil ter esse nível de controle e agilidade em qualquer ferramenta para criação de animações de texto que existe no mercado atualmente. Claro, se você conhecer uma técnica ou ferramente que possibilita criar esse tipo de solução de forma prática, peço que compartilhe comigo, vou adorar estudar e aprender com ela.
Tutorial em vídeo da primeira animação de texto.
Primeira Animação
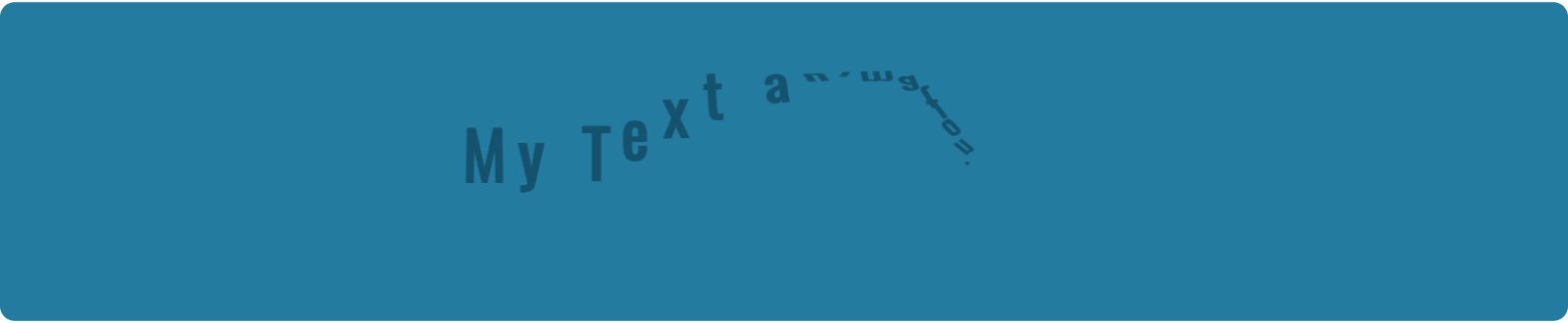
É uma simples onda de letrinhas. É uma animação simples visualmente, mas muito difícil de replicar com os animators do After Effects, por um motivo bem simples: os animators não permitem que você manipule as curvas beziers do caminho da animação do texto. Para chegar num resultado próximo você teria que usar um path para guiar seu texto, e acaba ficando tudo um pouco mais complicado dessa forma. Mas seguindo essa técnica vai ser jogo rápido!

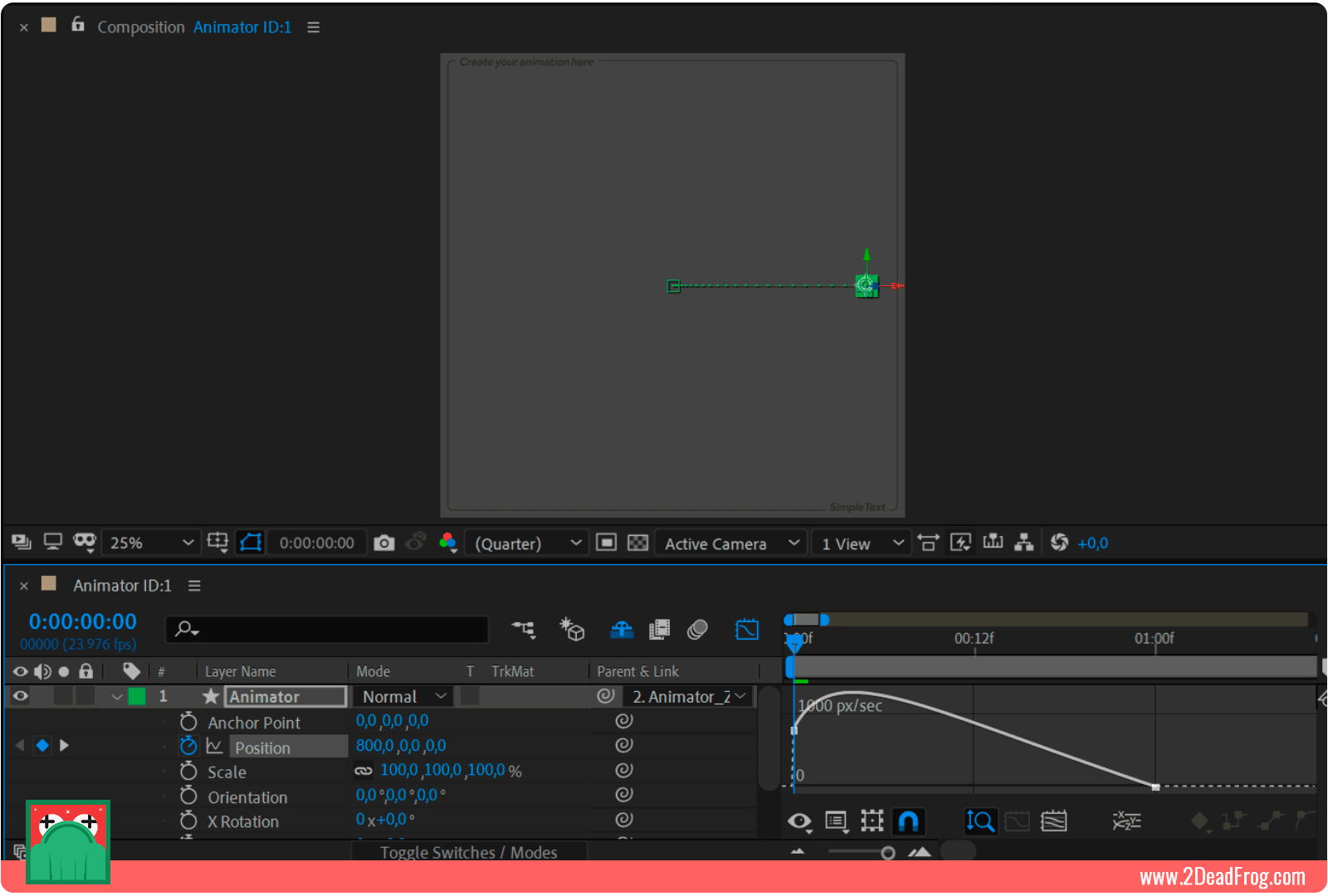
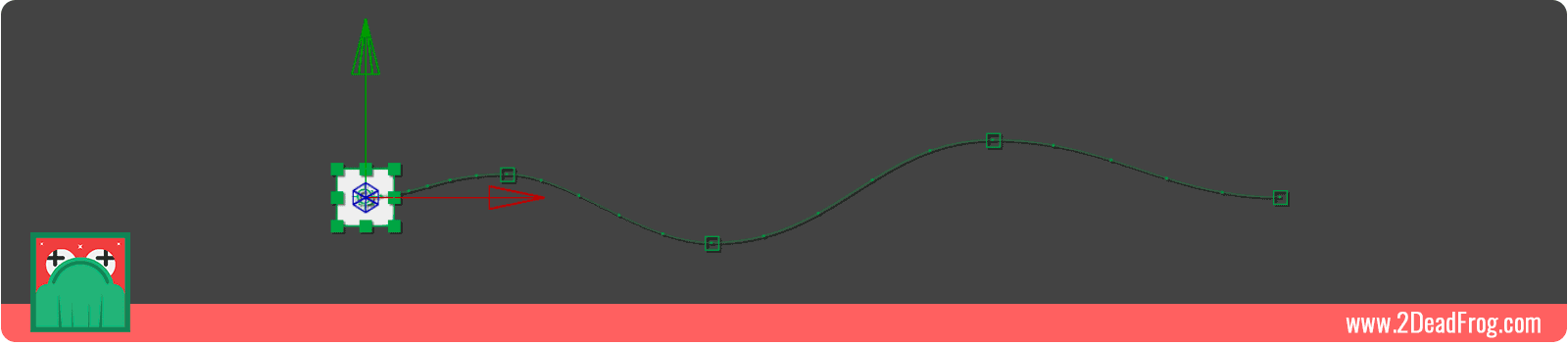
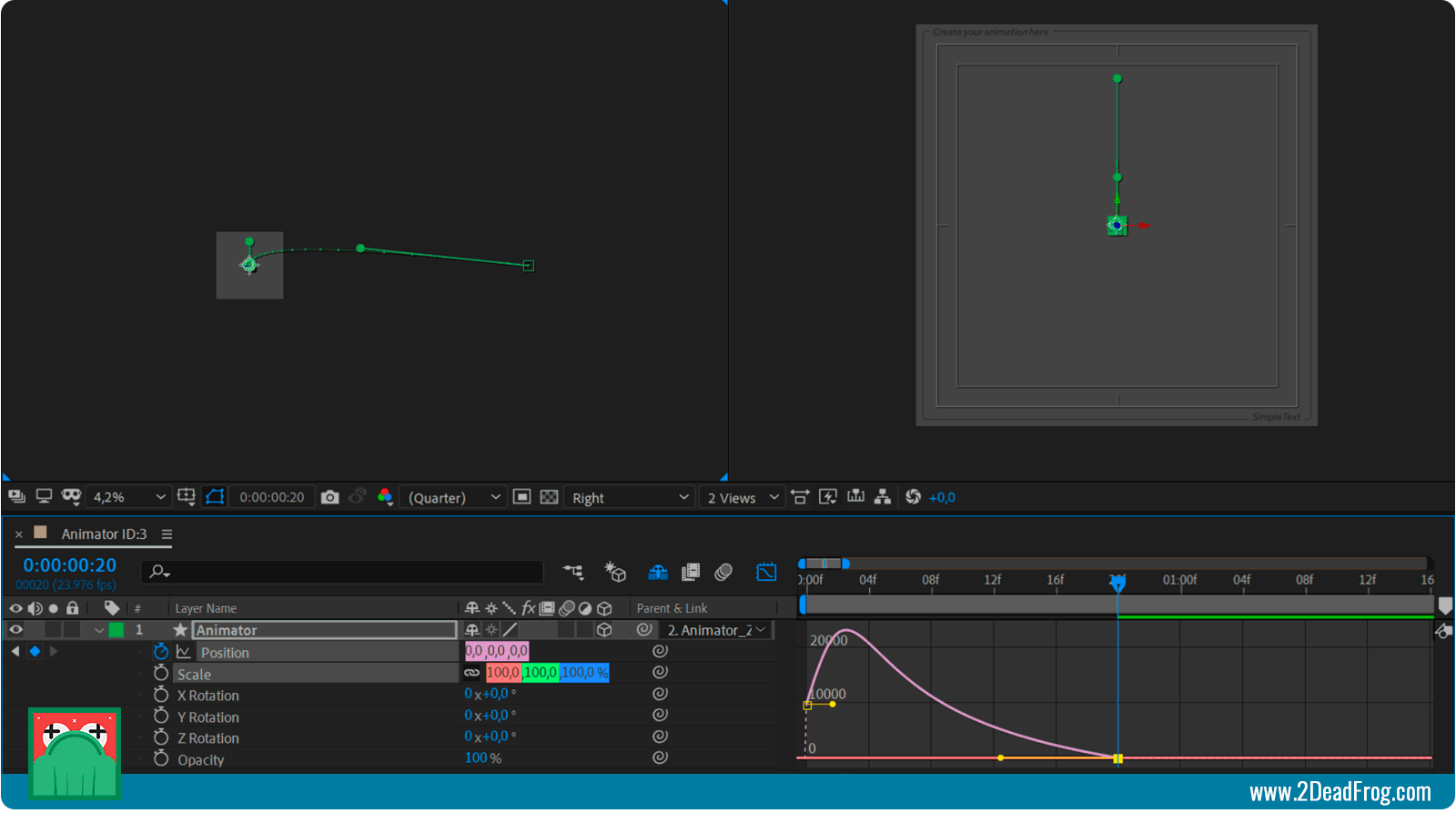
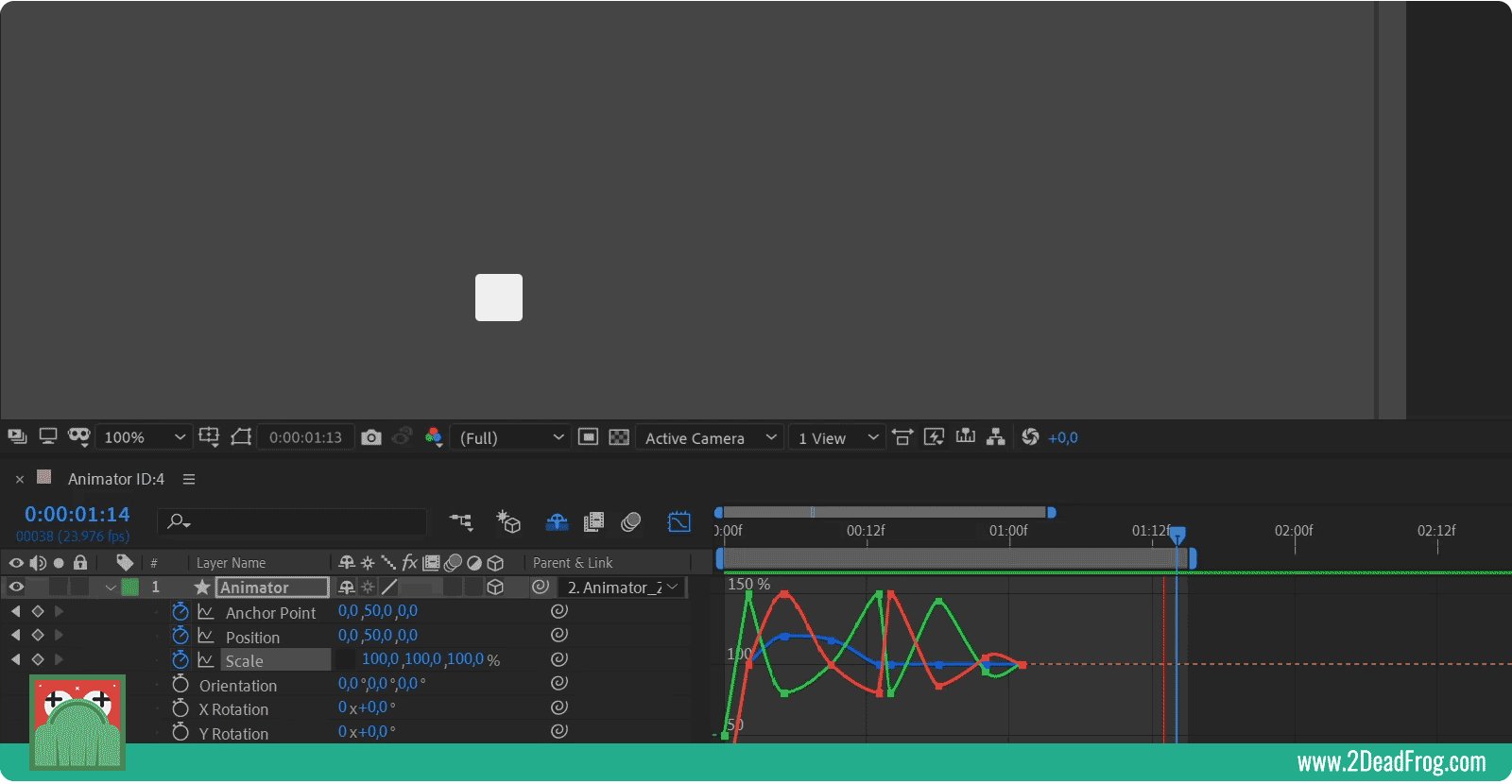
1. Em um controlador zerado, sem animações, marque dois pontos de posição. Um no segundo zero, os valores em cada eixo serão [800,0,0].
To usando o formato de array para facilitar a exibição dos valores. Cada eixo é separado por uma virgula, no caso acima, temos 800 para o X e 0 para o Y e Z.
Marque o segundo ponto no frame 24 (ou um segundo), com os valores de posição [0,0,0]. No Graph Editor, ajuste no segundo keyframe a velocidade para zero e a influência para 70%.

Se você tiver alguma ferramenta para manipular a curva de velocidade do After Effects de maneira mais rápida, como o Motion 3 por exemplo, pode usar sem problemas!
2. Marque 3 novos pontos no parâmetro de posição, aos 5, 10 e 15 frames. Altere o Y de cada ponto para -50, 40, -20 respectivamente.
Edite os beziers do caminho para que eles fiquem bem redondinhos.

3. Crie uma animação no parâmetro de escala, vindo do 0 ao 100 em 5 frames, pode ajustar o segundo ponto para easy-ease, pressionando F9.

Esta animação está pronta. Compare o seu controlador com o que aparece na imagem abaixo. Eles devem estar com a animação bem semelhante.

Perceba a importância de poder editar o caminho da animação utilizando os beziers. A possibilidade de usar o Graph Editor também facilita muito o trabalho!
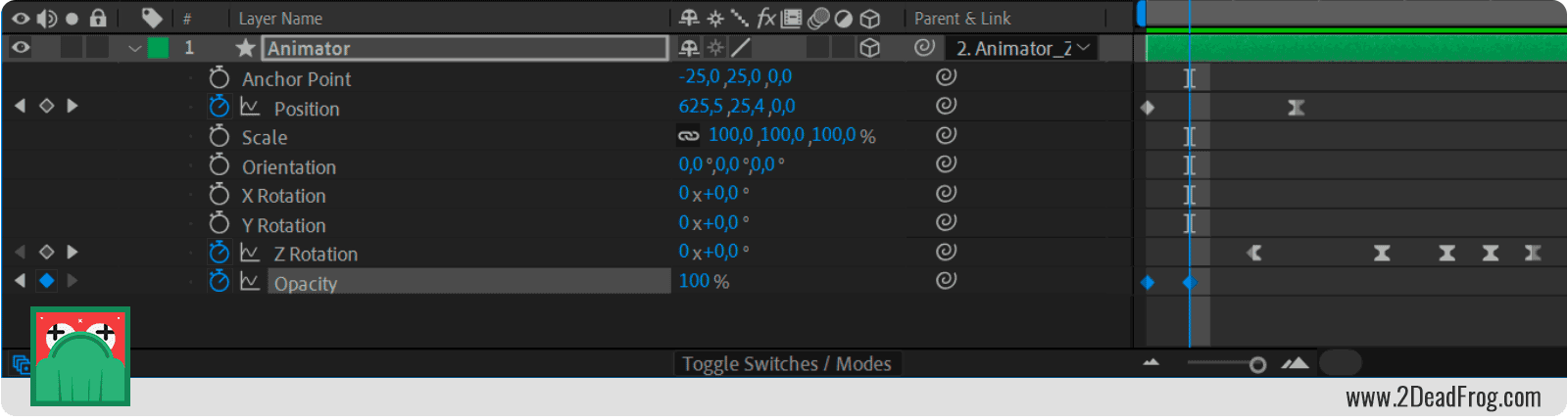
Segunda Animação
Misturar parâmetros de animação com tempos diferentes pode ser bem complicado. Você pode perder bastante tempo tentando fazer uma animação como essa com a ferramenta padrão do After Effects. Mas não precisa ser assim.

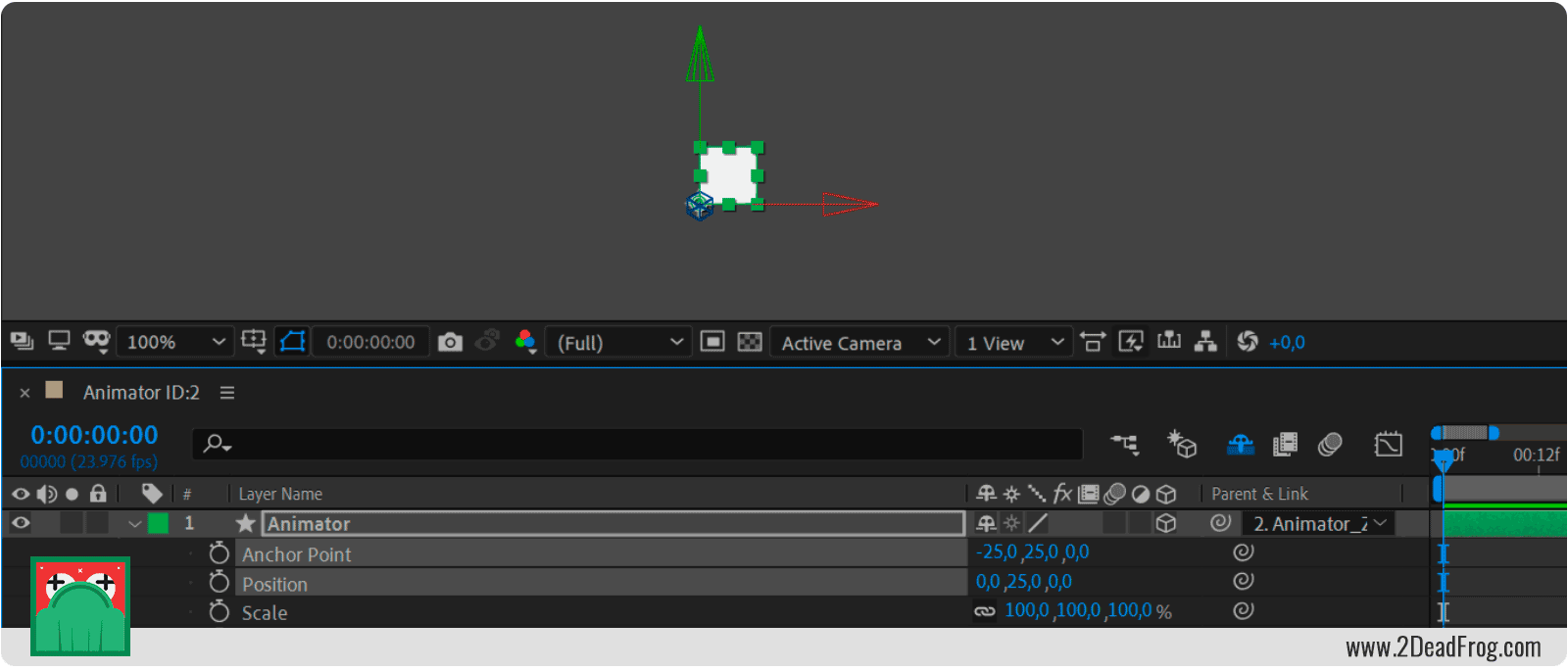
1. Precisamos simular que o Anchor Point da letra está em seu canto inferior esquerdo, para isso vamos setar o Anchor Point do controlador em [-25, 25, 0]. E a posição Y em 25.

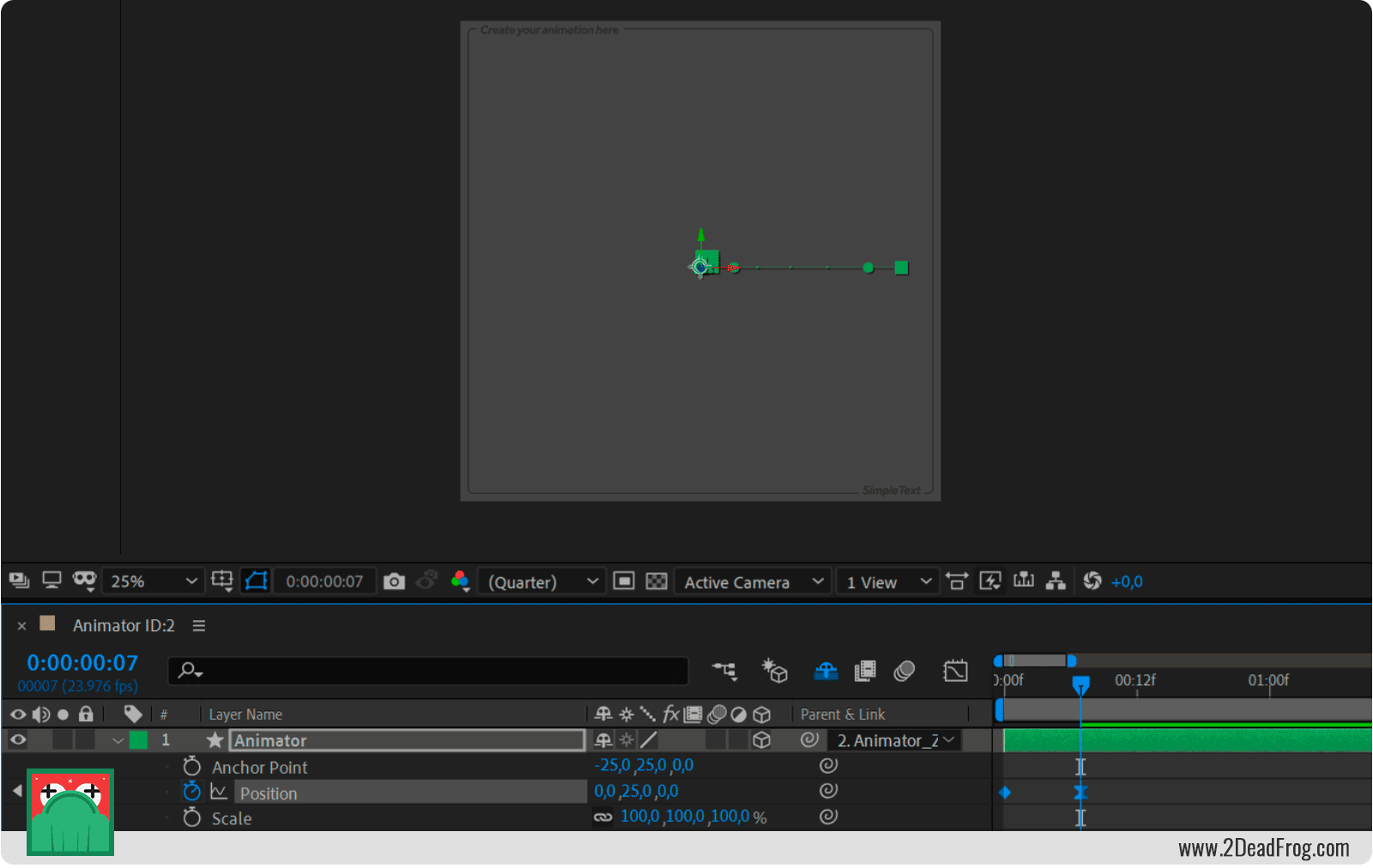
2. Crie uma animação no eixo X da posição do controlador. No inicio, o Y deve ser 800. Aos 7 frames, 0. Aplique easy-ease. no segundo keyframe.

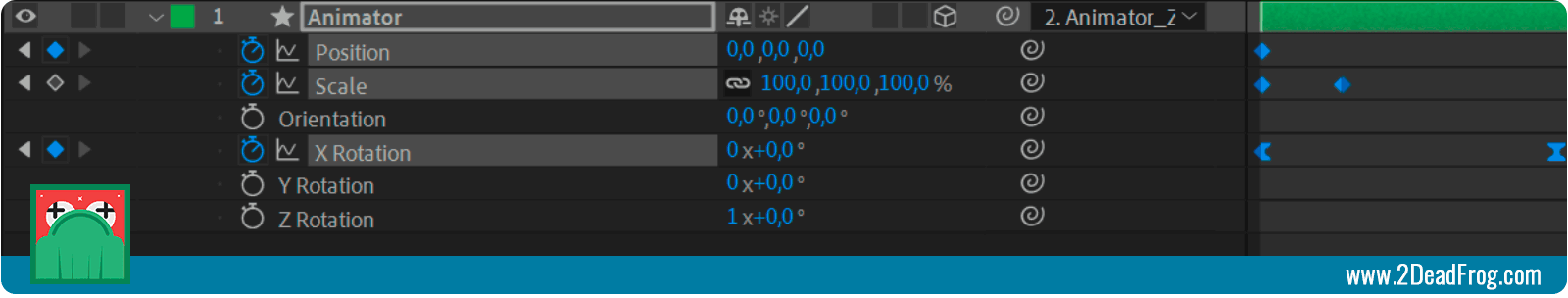
3. Aos 5 frames, marque um keyframe no Z Rotation. Em seguida marque outros 4 keyframes conforme os tempos e valores abaixo:
Aos 11 frames ele deve ser -40.
Aos 14 frames, 0.
Aos 16 frames -5.
Aos 18 frames 0.
Edite no Graph Editor as curvas para que fiquem semelhante a imagem abaixo.

4. Anime a opacidade de 0 a 100 em 3 frames no inicio.

A intensão é uma animação das letras freando e quase virando.

Super rápido e fácil.
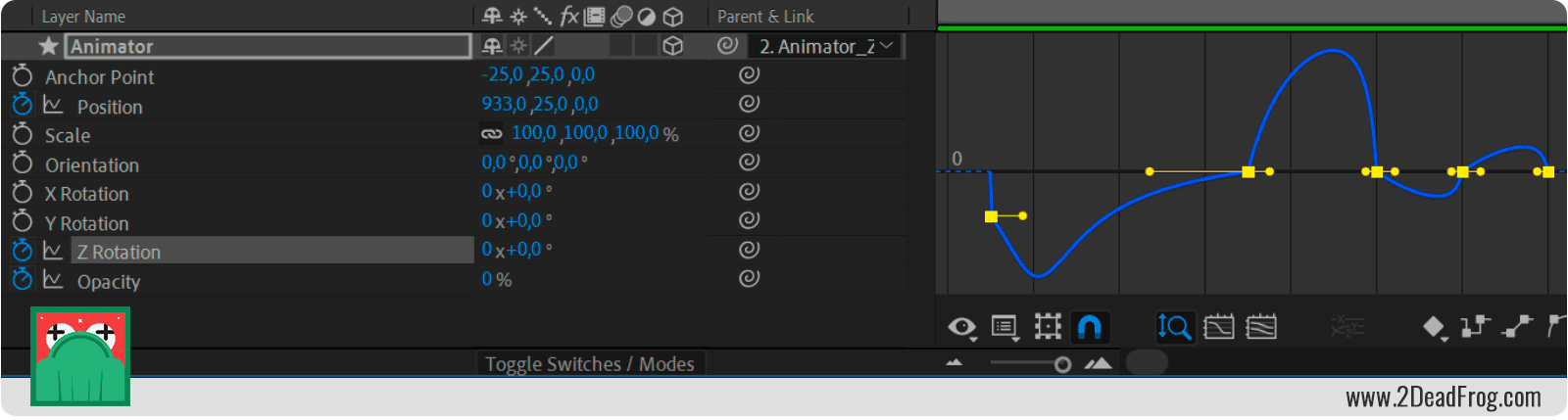
Terceira Animação
Novamente uma animação de posição em que editaremos bastante o bezier do caminho da animação. Mas desta vez trabalhando também no eixo Z.

1. Crie uma animação de posição de zero a 20 frames, no primeiro momento a posição Z deve ser 8000. Aos 20 frames, a posição deve ser [0,0,0].
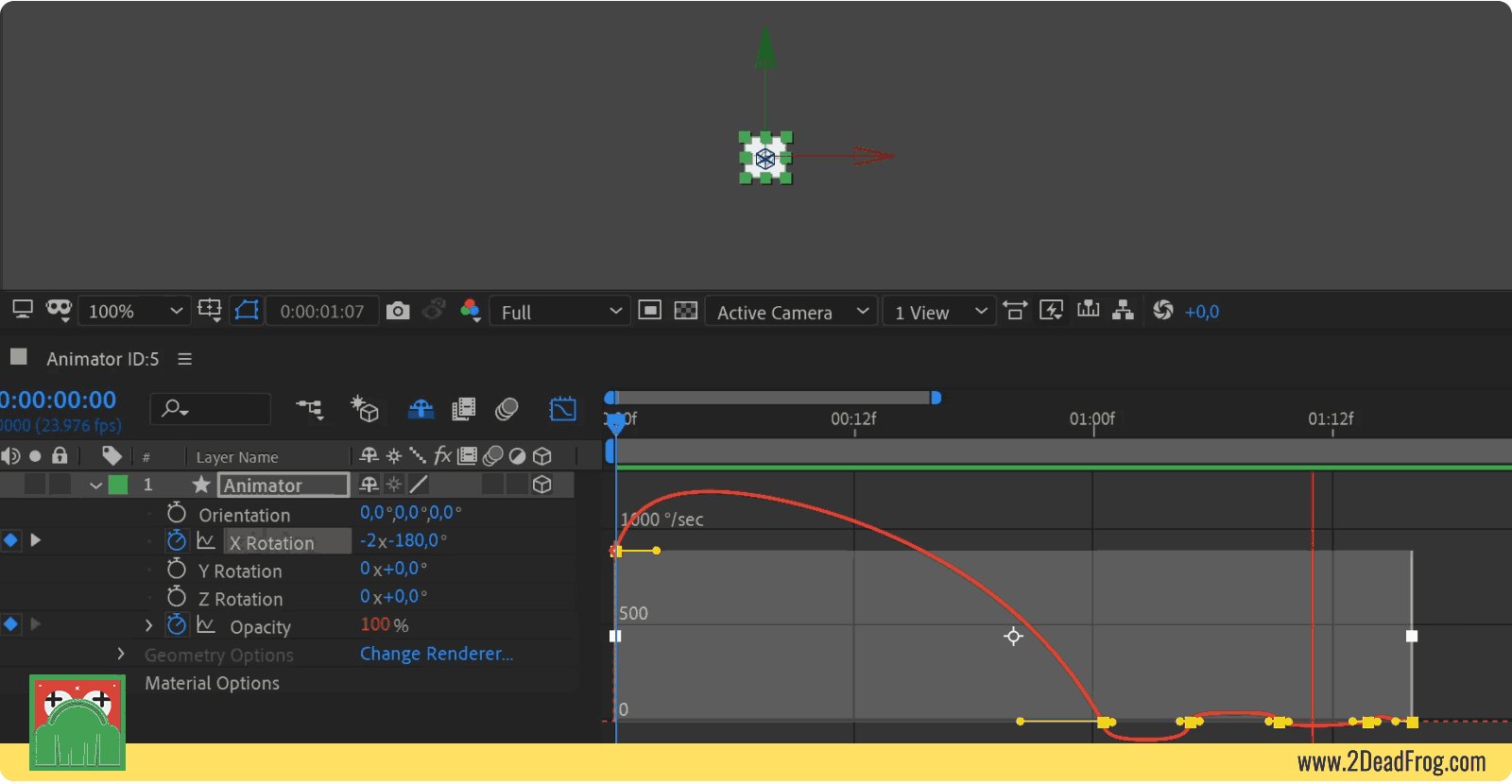
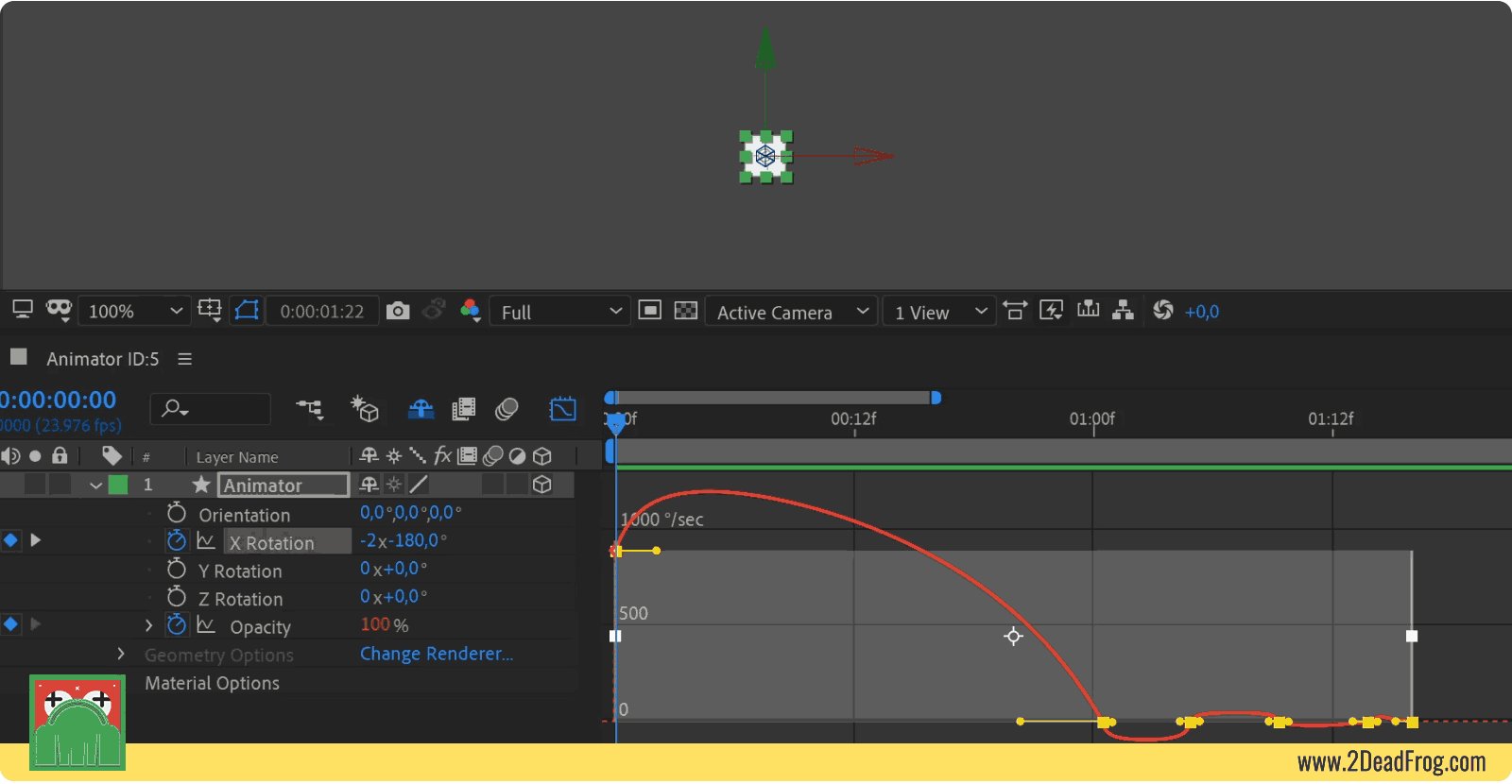
Edite a curva de movimento para ficar semelhante a imagem abaixo. Perceba que eu habilitei a visão lateral para manipular a curva em profundidade. Ajuste o segundo keyframe para que ele tenha velocidade zero, e influência de 75% aproximadamente.

2. Anime a rotação X e Y do controlador para dar a impressão que a rotação está acompanhando o caminho traçado pela posição. Você vai precisar criar mais de um ponto, e ajustar as curvas de movimento para que a animação fique natural.
3. Anime a escala de 0 a 100% em 3 frames no início, para que o lettering não entre da maneira súbita.

Fica muito mais fácil criar profundidade quando se pode brincar com as curvas do path de movimento nos diferentes eixos.

Uma animação simples de 2 pontos pode ter um movimento bem interessante desta maneira.
Quarta Animação
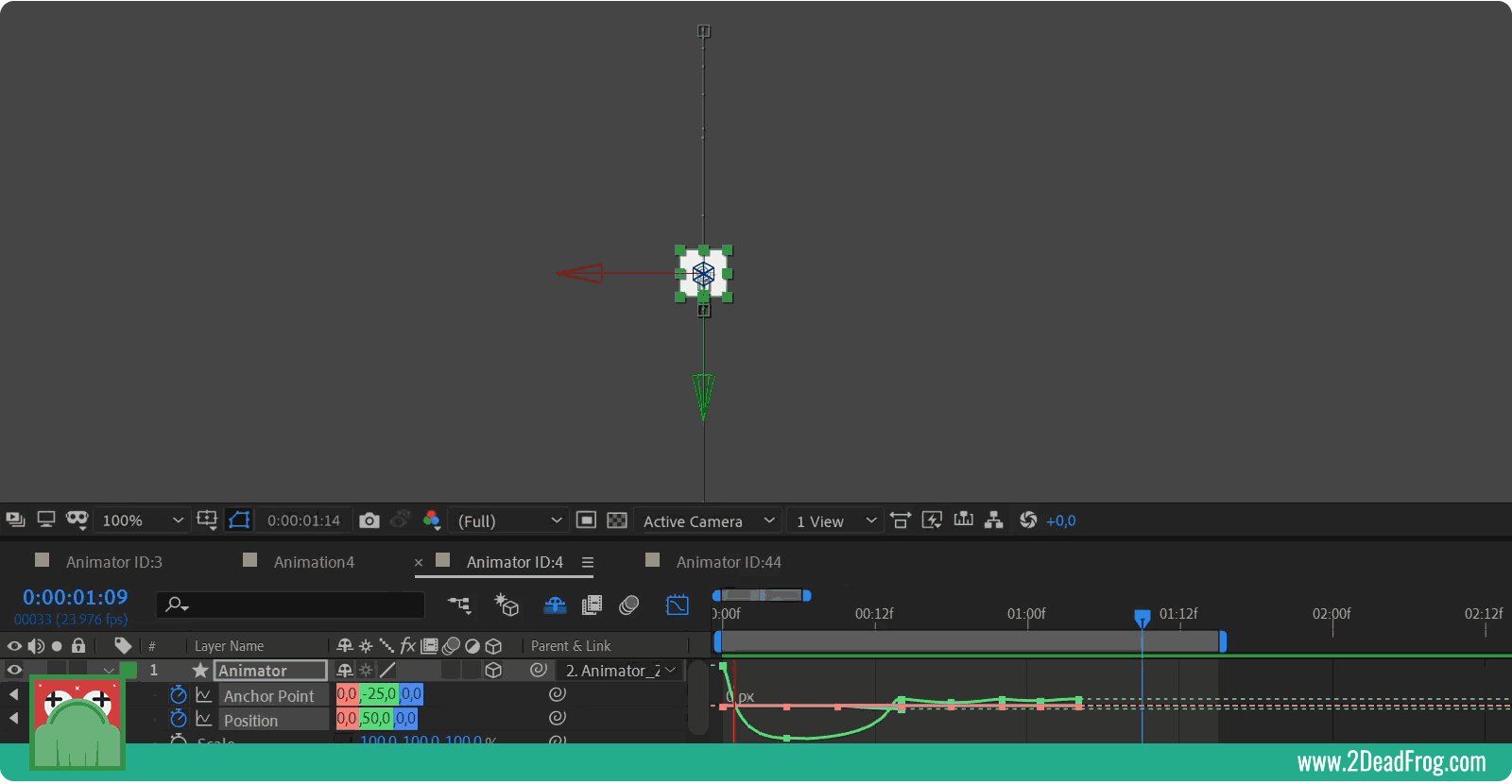
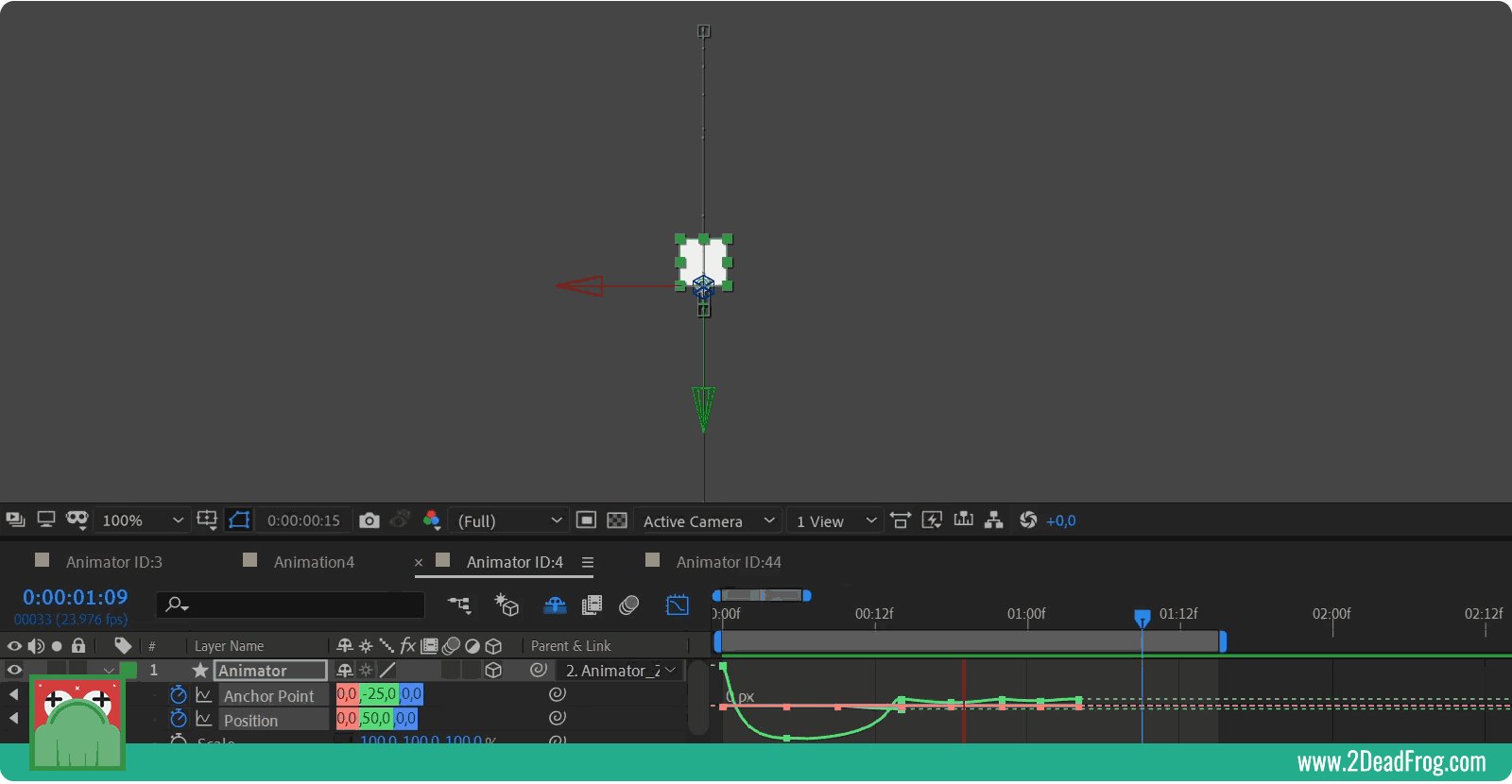
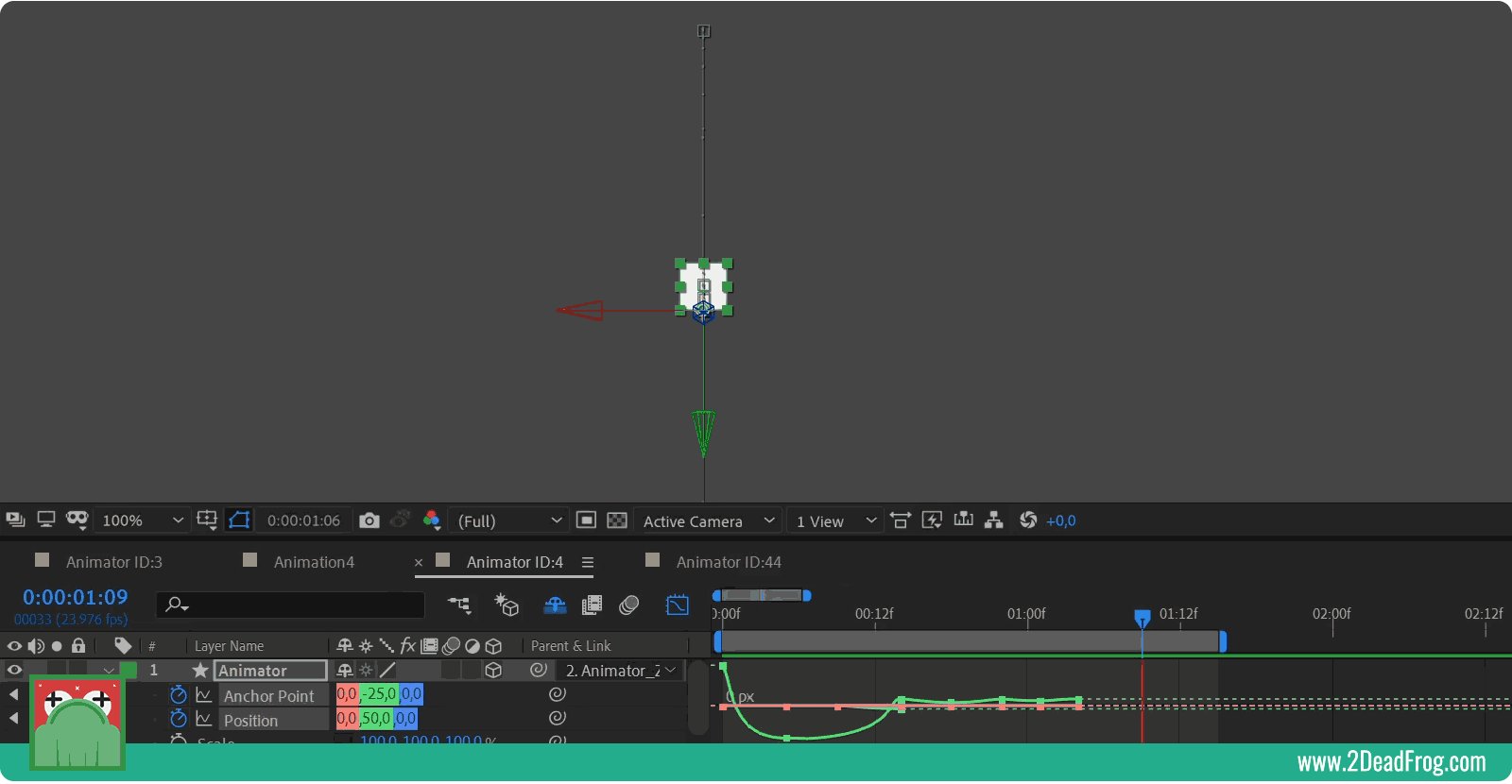
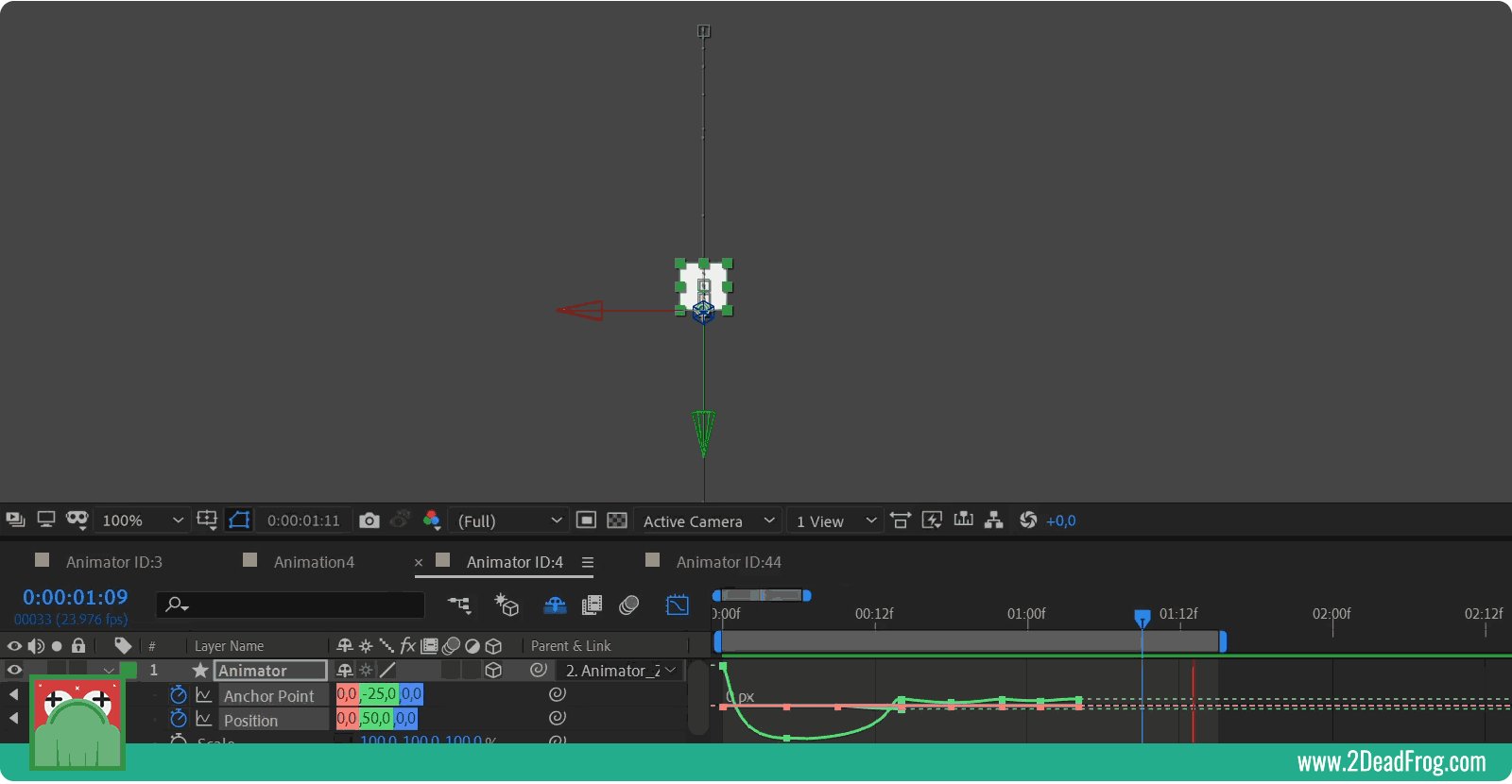
Vamos aplicar alguns princípios de animação para tornar a animação do texto mais interessante. Para isso vamos misturar 3 propriedades, posição, escala e rotação. Como esse movimento é mais complexo, não vou descrever literalmente cada passo, mas caso tenha dúvidas em alguma das etapas, basta perguntar nos comentários.

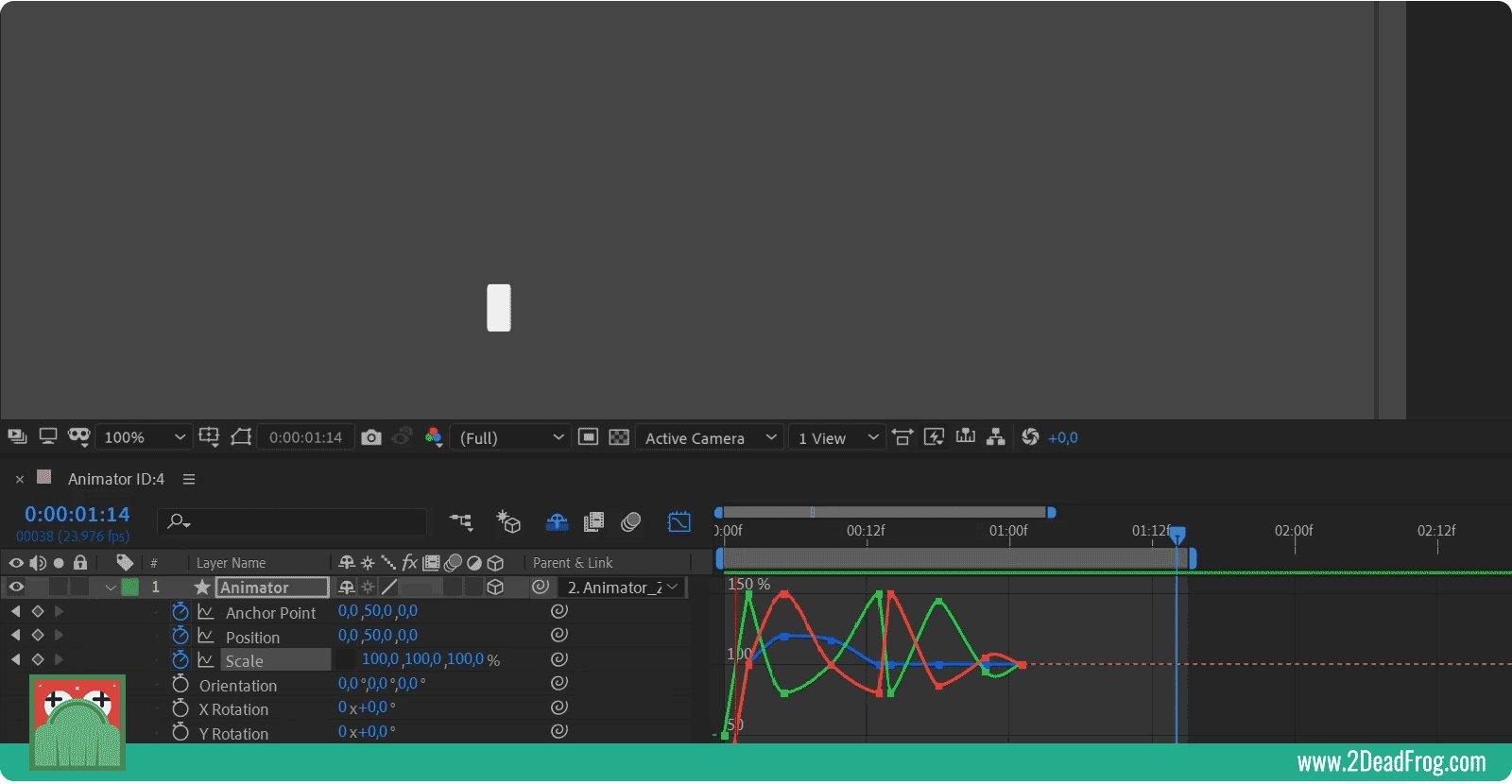
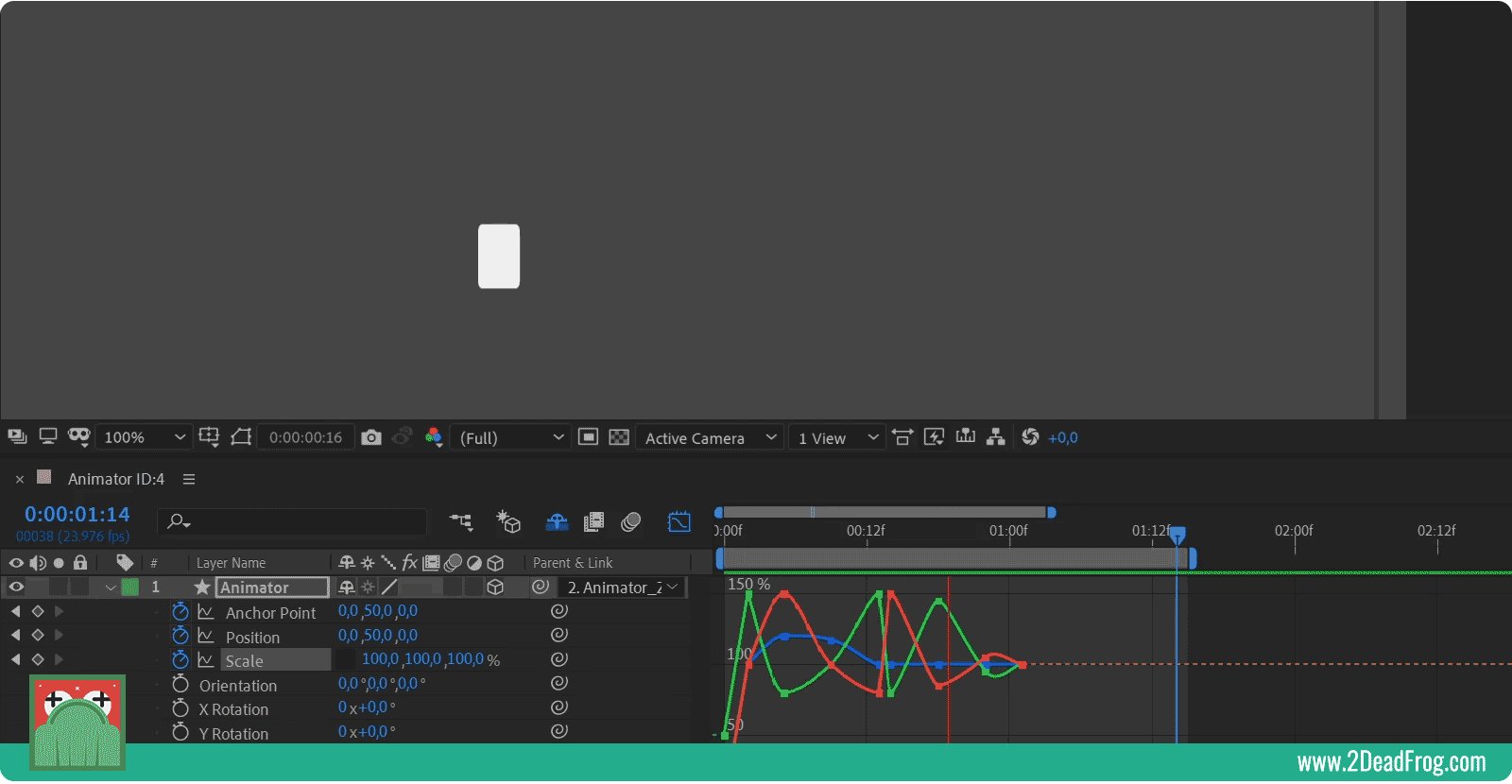
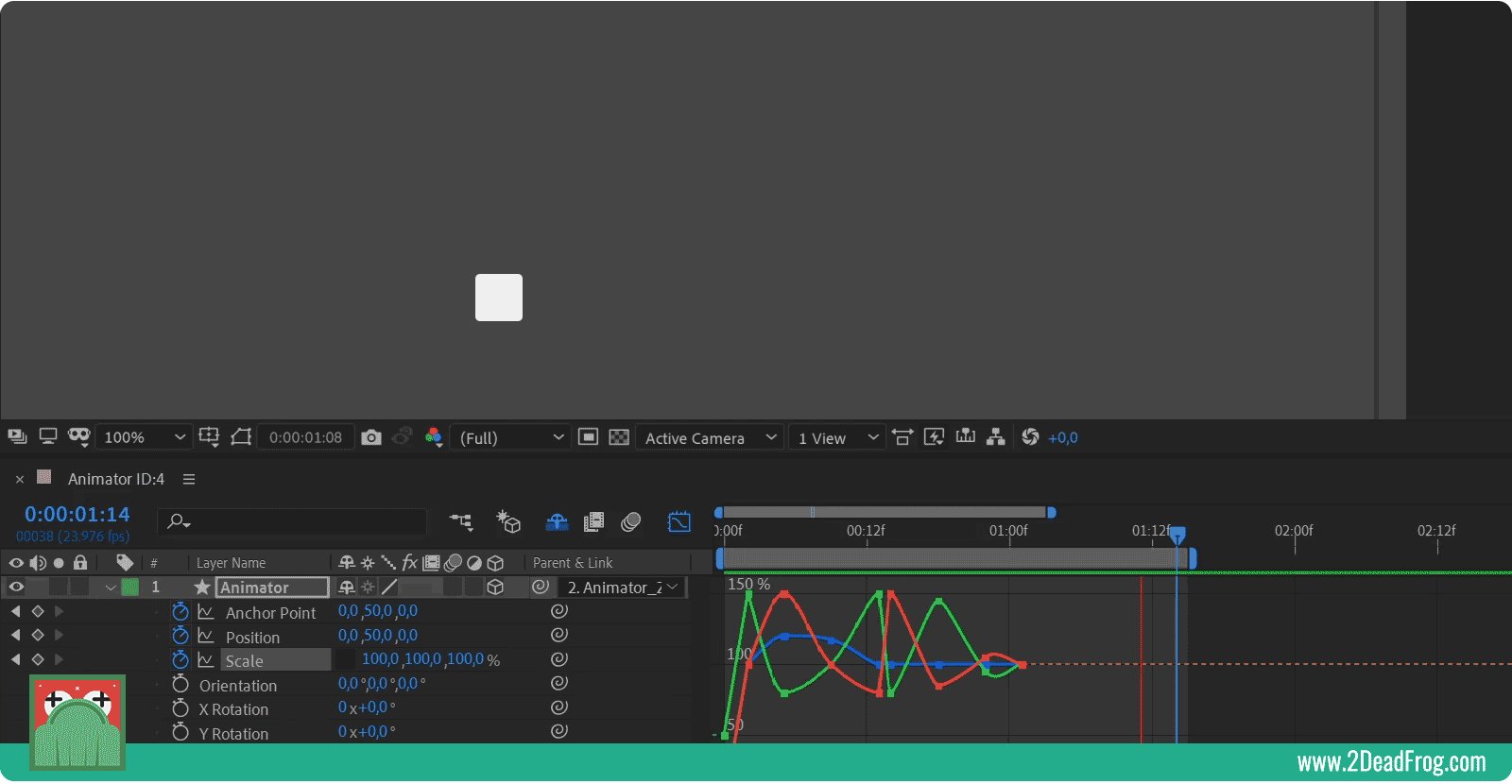
1. Crie o movimento de posição no eixo Y conforme a imagem abaixo. A intensão é fazer com que o controlador venha de baixo, se mantenha algum tempo no ar, e depois quique no chão, com movimentos exagerados. Lembre-se de editar as curvas de velocidade no Graph Editor, isso será bem útil, principalmente no segundo keyframe, que precisa dar a impressão que parou no ar por algum tempo.
Perceba que antes de o controlador chegar ao chão, é feito uma correção do Anchor Point, para dar a impressão que ele está no pé de cada letra. Isso é feito para que durante a rotação o eixo esteja no centro, e durante os impactos, o eixo esteja na base do controlador.

2. Os keyframes de rotação devem estar 2 frames antes e 2 frames depois do keyframe de posição mais alto, e devem partir do -180 ao 0, pode aplicar Easy Ease neles (F9).

3. A animação da escala deve acontecer quase sincronizada com os keyframes de posição, mas sempre que o controlador estiver subindo ou descendo, devemos passar a impressão que ele está esticado. Sempre que o controlador estiver parando no ar, ou sofrendo impacto no chão, precisamos dar a impressão que ele está comprimido.
Utilize valores que mantenham o volume original do controlador, por exemplo, [80,120], [110,90]. A soma dos dois valores sempre dá 200. Isso tornará o efeito de squash e stretch mais coerente.

4. Faça o controlador começar com escala zerada para os letterings não entrarem subitamente.
Essa animação mostra como usar um controlador para fazer a animação de texto pode ser divertido.

Crie diferentes animações com os princípios de animação em mente. Tenho certeza que os resultados vão ser excelentes.
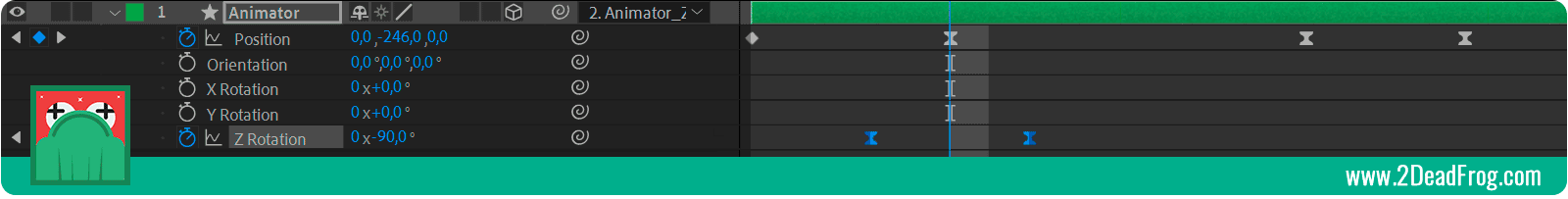
Quinta Animação
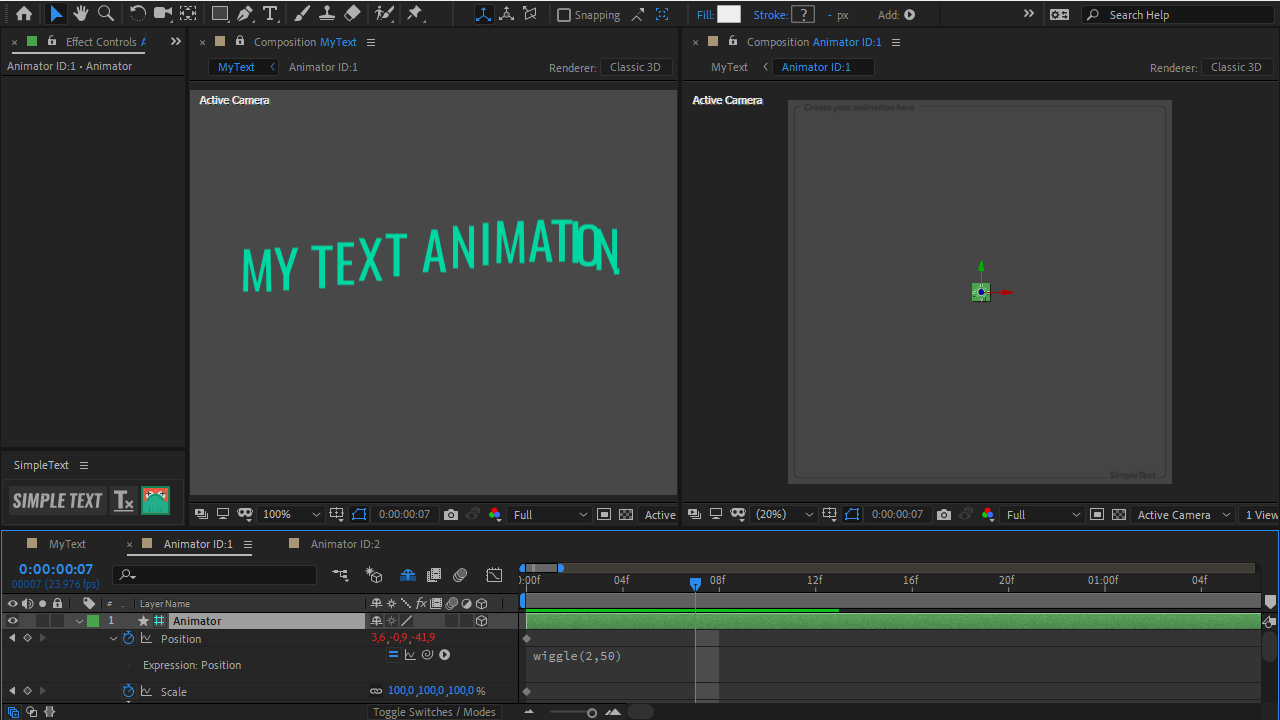
Essa animação parece bem simples, mas é a mais complexa destes 5 exemplos. A intenção é demostrar como é possível utilizar expressões para controlar as suas animações. Isso abre um novo universo de possibilidades.

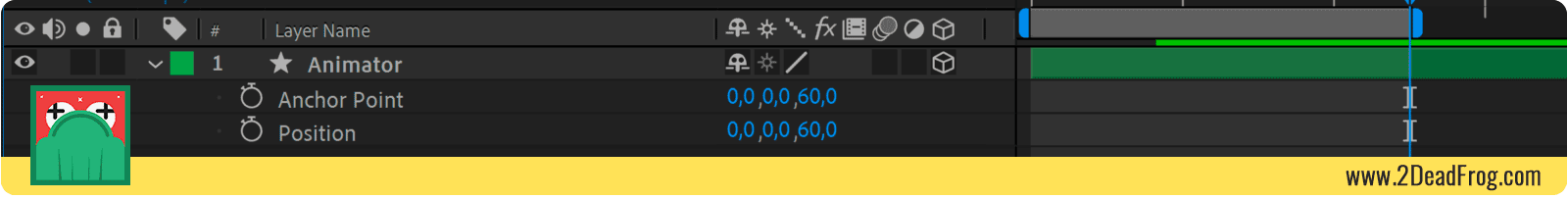
1. Prepare seu controlador para que ele rotacione em torno de seu Anchor Point. Para isso, coloque o valor 60 no eixo Z do Anchor Point e da posição.

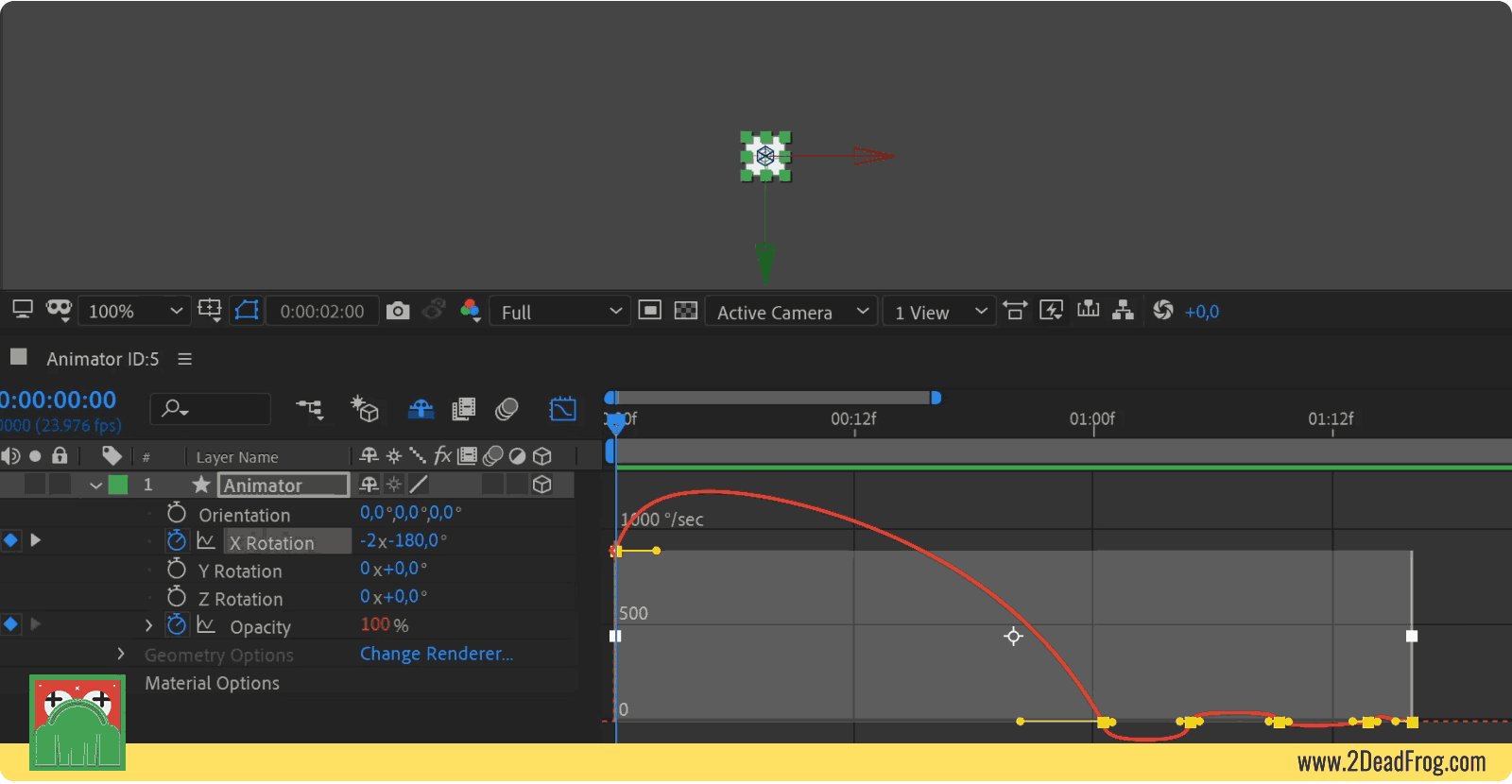
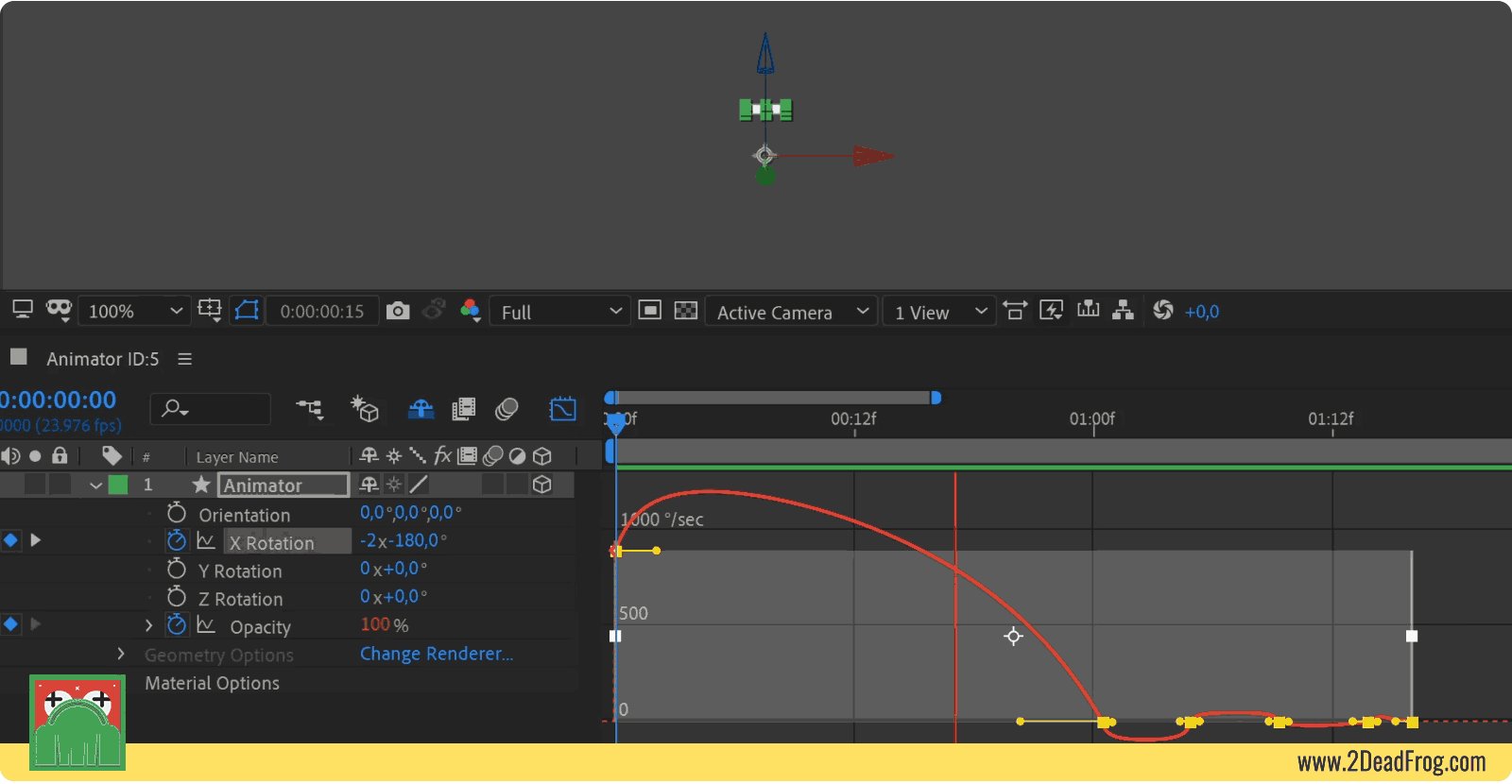
2. Crie uma animação na rotação X, ela deve vir de -900 a 0 em 40 frames. Faça uma animação estilo mola na chegada para deixar o movimento mais realista.

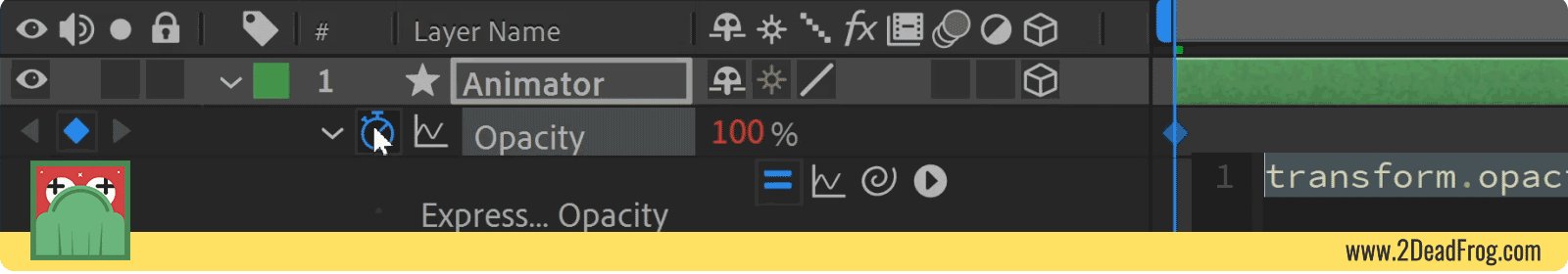
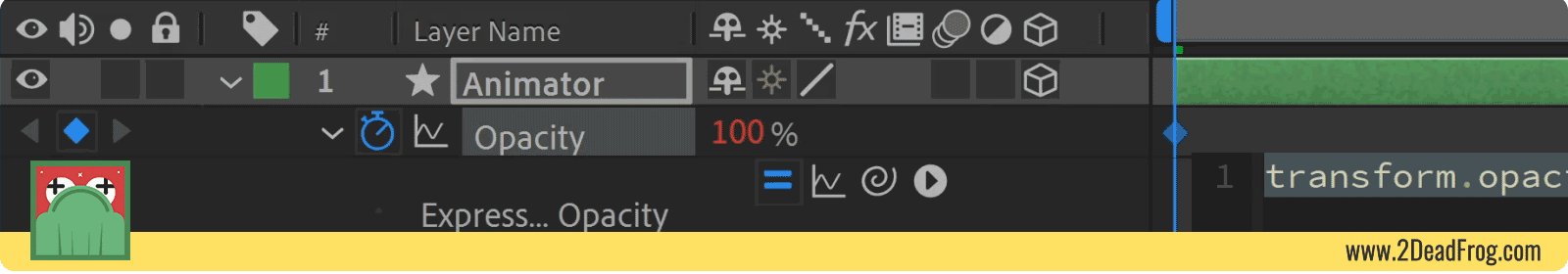
3. Sempre que o texto estiver rotacionando para a parte de trás, ele deve sumir, para isso vou usar uma expressão que torna ele transparente sempre que o valor da rotação for maior que 90 e menor que 270.
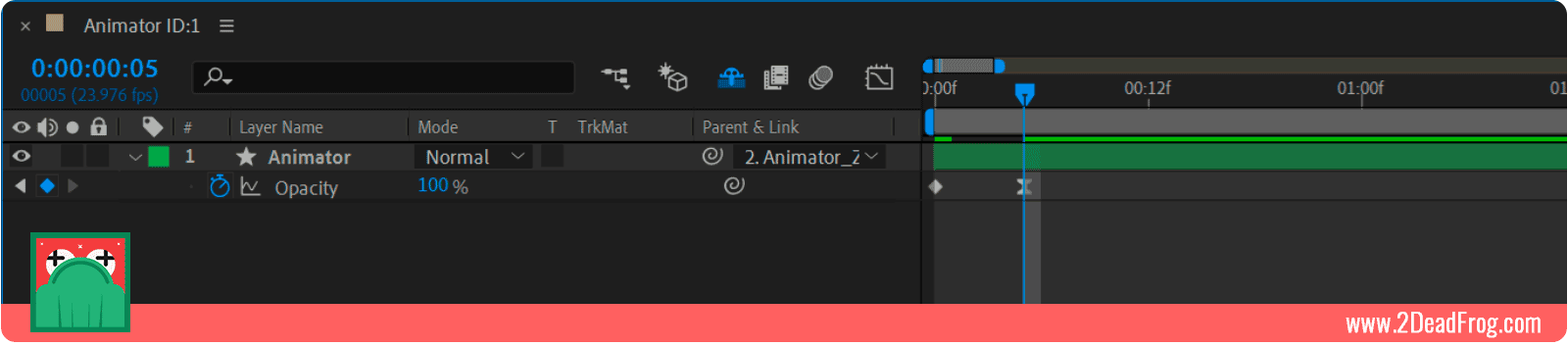
Clique segurando ALT no botão de marcar keyframes da opacidade, o famoso ‘reloginho’. Isso vai mostrar o campo para adicionar expressões neste parâmetro.

Na primeira linha definiremos uma variável para a rotação X.
Depois vamos criar através de expressões a lógica que esperamos: se a rotação for maior que 90 e menor que 270, a opacidade será 0, senão 100.
rt = transform.xRotation;
if (rt > 90 && rt < 270) {
0;
} else {
100;
}
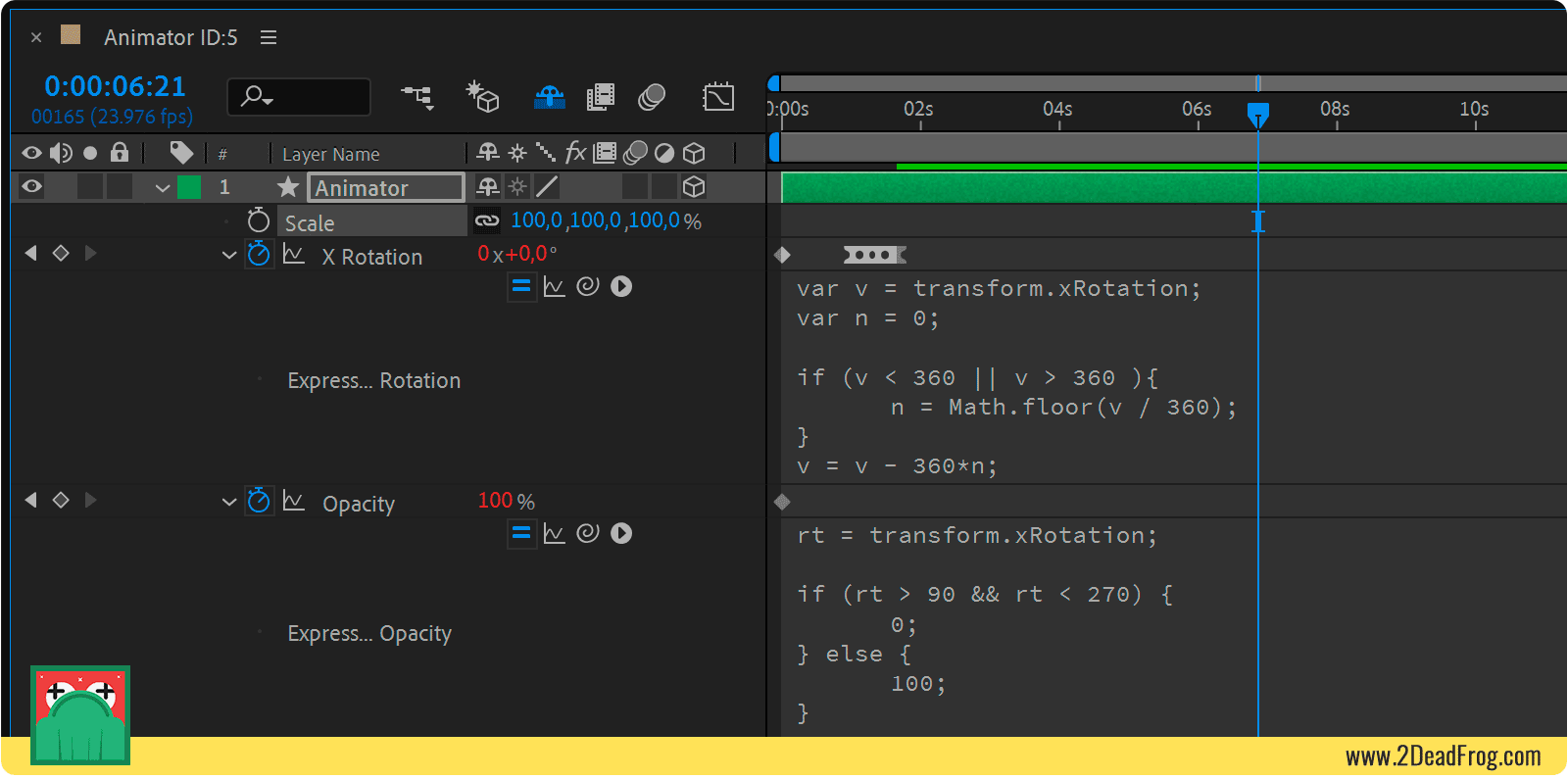
4. Nosso problema é que embora o After Effects mostre apenas valores de 0 a 360 e o número de voltas no controlador, ele computa o valor total da propriedade, então para valores maiores que 360 como é o nosso caso, essa expressão não vai funcionar. Para resolver isso, vamos utilizar a seguinte expressão na rotação X:
var v = transform.xRotation;
var n = 0;
if (v < 360 || v > 360 ){
n = Math.floor(v / 360);
}
v = v - 360 * n;
Na pratica, essa expressão garante que não importa quão grande for o valor, o After Effects vai sempre manter o valor entre 0 e 360.

Confesso que não cheguei nessa expressão sozinho, Filipe Consoni me deu essa ajuda, e a expressão funcionou perfeitamente para o que eu precisava!
A lógica é a seguinte: Se o valor da rotação for maior que 360, a expressão vai calcular o número de voltas dadas, e vai subtrair essas voltas, mantendo o valor entre 0 e 360.
A animação está pronta, um efeito semelhante ao que vemos nas máquinas dos cassinos.

Criar este tipo de animação sem utilizar expressões é possível, mas a expressão neste caso nos dá mais liberdade para fazer a animação conforme a necessidade. Caso o texto precisasse dar mais voltas, não seria necessário animar manualmente a opacidade.
Conheça o Simple Text
Eu acho a solução para animação de texto ensinada neste post fantástica, e quero que seja acessível ao maior número de pessoas possível, e por isso os projetos criados neste tutorial estão disponíveis para download gratuitamente no final do artigo. Mas caso você queira ter uma experiência de uso desta técnica de maneira simplificada, te convido a conhecer o Simple Text.

É um script que desenvolvi para tornar esse tipo de workflow super simples, basta um clique para aplicar um controlador a um layer de texto, você pode ainda escolher diferentes tipos de delay e trabalhar com vários controladores.
Crie Animações de Texto!
Espero que tenha gostado de experimentar animação de texto de uma maneira diferente. Compartilhe as animações criadas com esta técnica, estou muito curioso para vê-las! Caso tenha tido dificuldades com alguma etapa nas animações fique a vontade para baixar o projeto.
Escreva nos comentários caso haja alguma dúvida ficarei feliz em ajudar!