
Reinventando Animação de Texto no After Effects – Tutorial
Reinventando Animação de Texto no After Effects – Tutorial
Sempre que eu precisava criar animação de texto no After Effects com o máximo de controle, eu apelava para solução mais antiga e efetiva: separar o texto letra por letra em layers e animar. O problema é que essa técnica é destrutiva, pois uma vez que você decompõe o texto e anima as letras individualmente, terá todo esse trabalho novamente quando precisar alterar o texto. Foi tentando lidar com esse problema que desenvolvi esse tutorial de animação de texto no After Effects.
Assista a versão em vídeo deste tutorial no YouTube!
Enquanto eu pesquisava e pedia ajuda aos motion designers para escrever esse artigo sobre soluções para criar animação de texto no After Effects descobri que eu não era o único que fazia dessa maneira. Muitos usuários de After Effects não dominam ou não gostam da solução de texto que vem com o software. E isso não é culpa de quem usa, a ferramenta é complicada!

Minha principal questão era como criar animações de texto no After Effects de maneira rápida e intuitiva, podendo reutilizar a animação mais tarde se assim desejasse. Eu tentei utilizar a ferramenta de animação de texto que vêm com o After Effects e criar presets, mas embora poderosa, ela não tinha nada de intuitiva e sempre acabava não conseguindo fazer exatamente o que tinha em mente.
Como criar animações de texto no After Effects de maneira rápida e intuitiva.
Foi tentando lidar com esses problemas que ao longo do tempo desenvolvi esta técnica que vou compartilhar com você. Descobri como tornar a animação de texto no After Effects tão simples quanto animar o texto letra a letra, porém de maneira mais automatizada, não destrutiva e reutilizável. Utilizando um shape layer.

A solução
A ideia é simples: criar a animação em um shape layer e transcrevê-la para o layer de texto através de expressões.

Se você gostar da solução, eu disponibilizo no final do artigo o projeto para você estudar, praticar e até usar em seus trabalhos. Mas caso você queira aplicar esse workflow em seu dia a dia pra valer, sugiro conhecer o Simple Text.

É uma evolução desse projeto, um script que aplica essa estrutura em apenas um clique, com diferentes opções de delay e torna fácil trabalhar com múltiplos animators.
Entendi que essa técnica se torna muito mais poderosa se houver uma forma prática de utilizá-la, por isso criei o script, acredito que isso vai mudar pra valer seu dia a dia em relação a animação de texto no After Effects.
Tutorial
Vamos ao passo a passo. Este é um tutorial um pouco técnico, então recomendo que você já tenha alguma experiência com After Effects e expressões. Caso tenha dúvidas, entre em contato nos comentários, ficarei feliz em te ajudar.
Primeiro passo: Crie o layer de texto e adicione as propriedades de animação
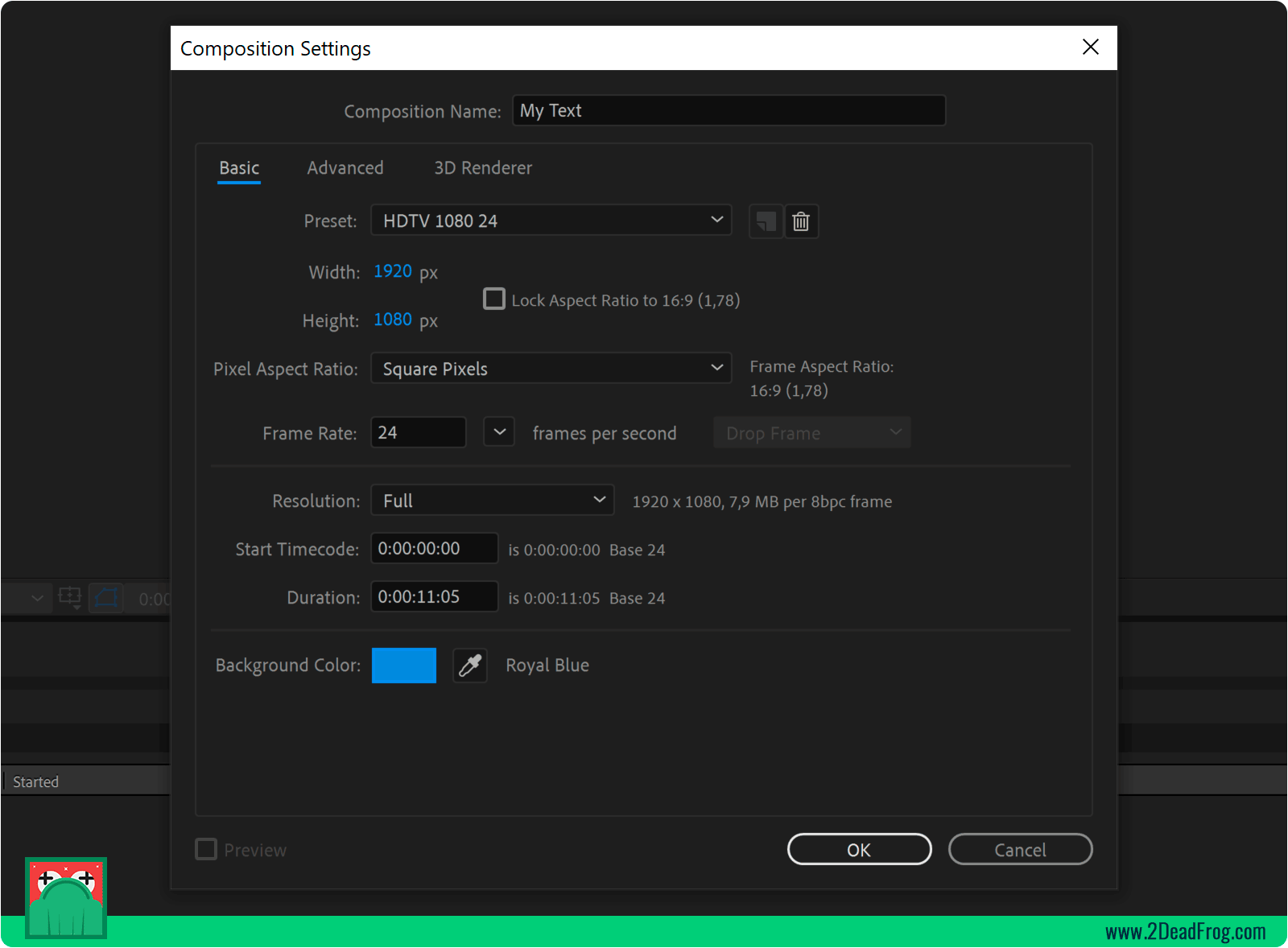
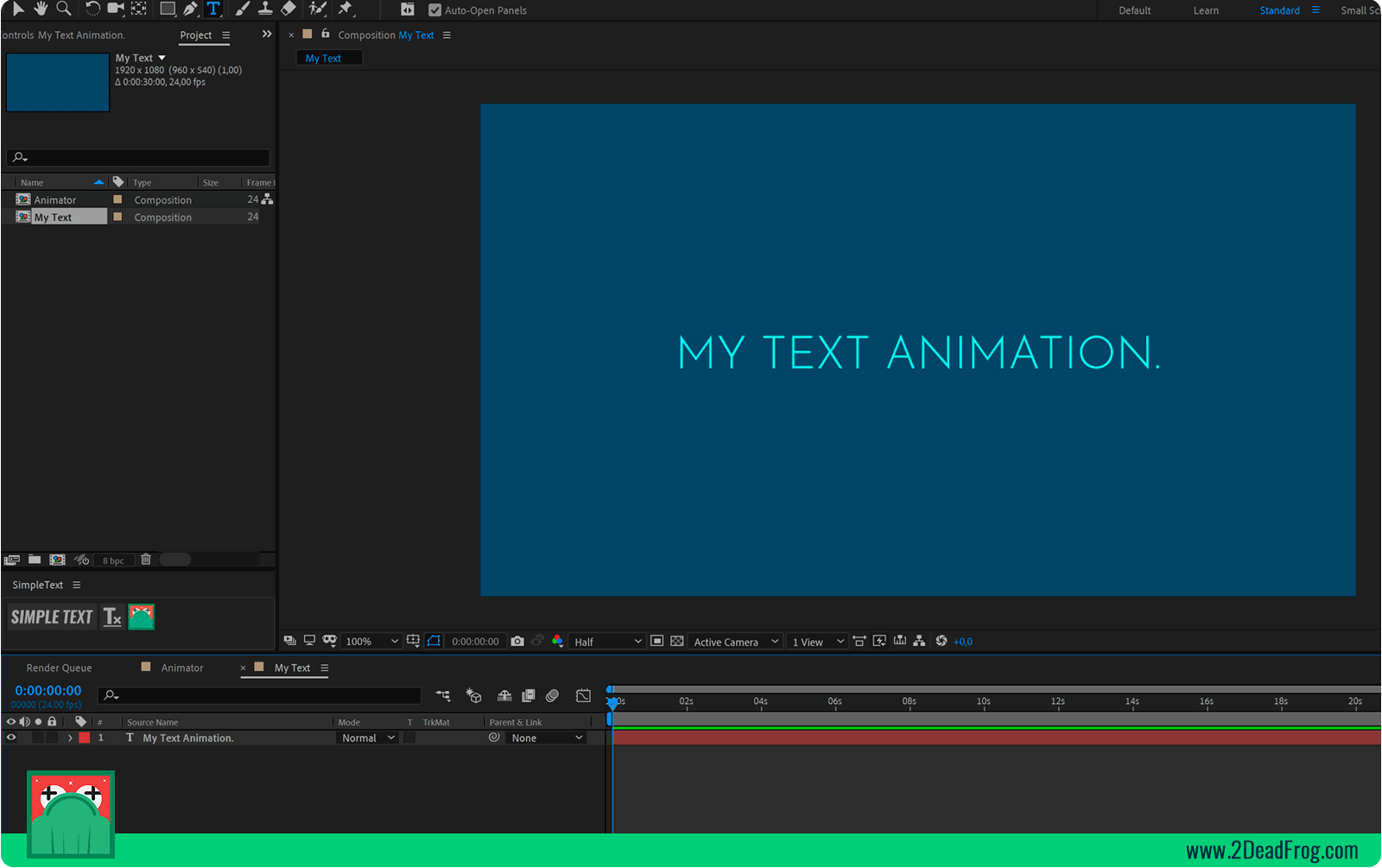
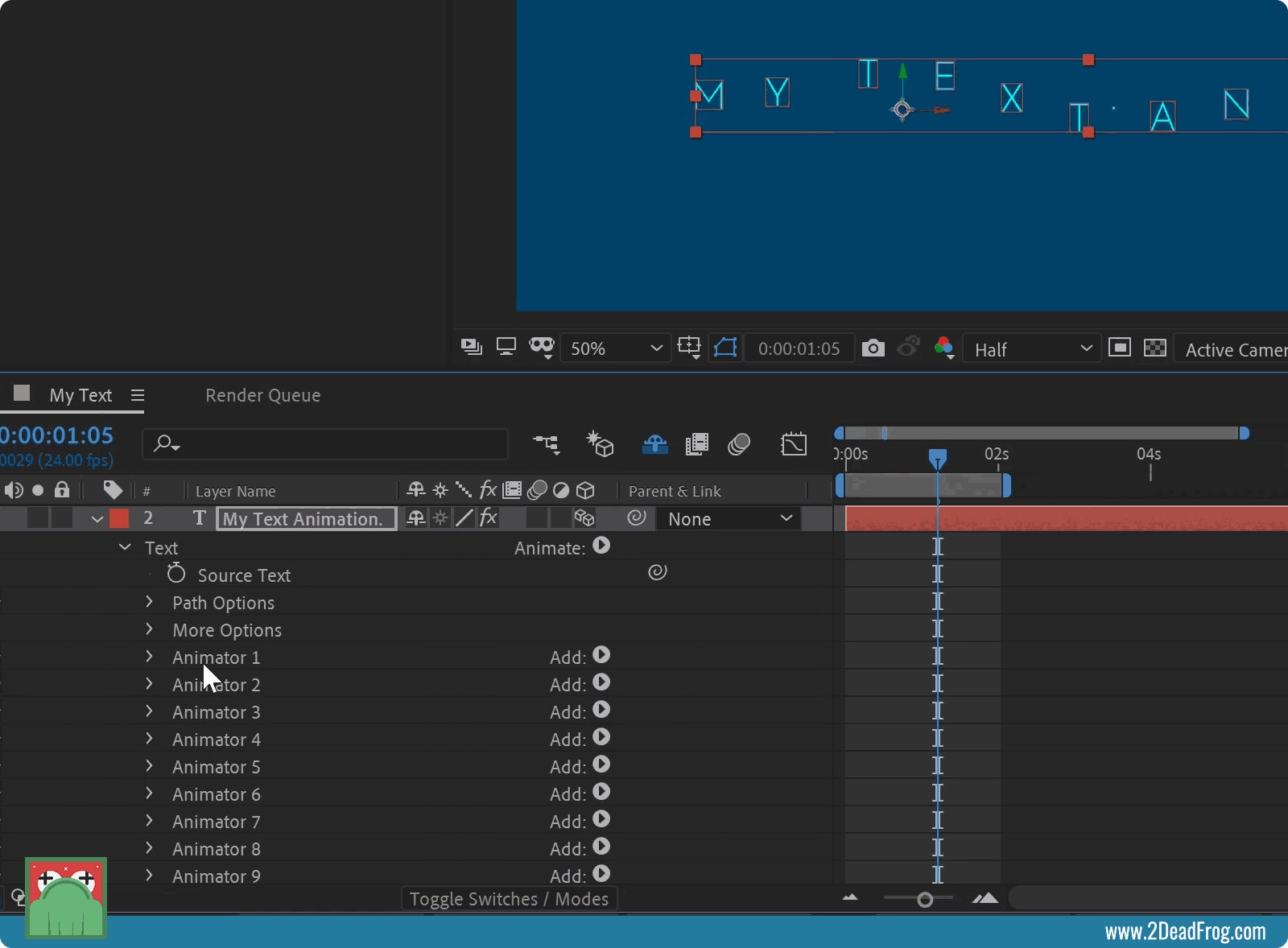
1. Crie uma composição 1920 x 1080 pixels, dê o nome My Text.

2. Crie um layer de texto, neste tutorial eu vou utilizar o texto My Text Animation. Você pode utilizar qualquer texto, mas comece com uma frase curta para ser mais fácil.

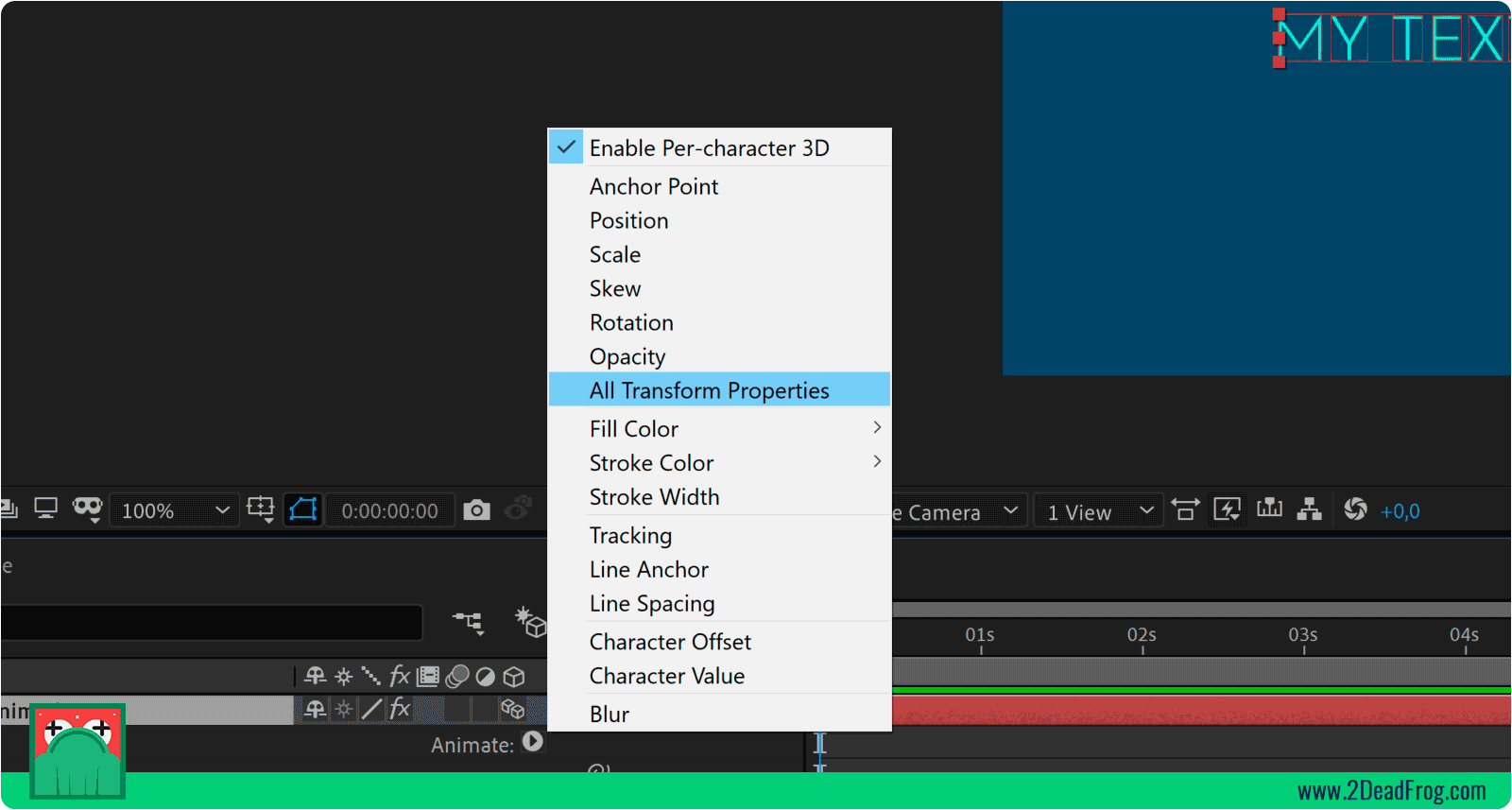
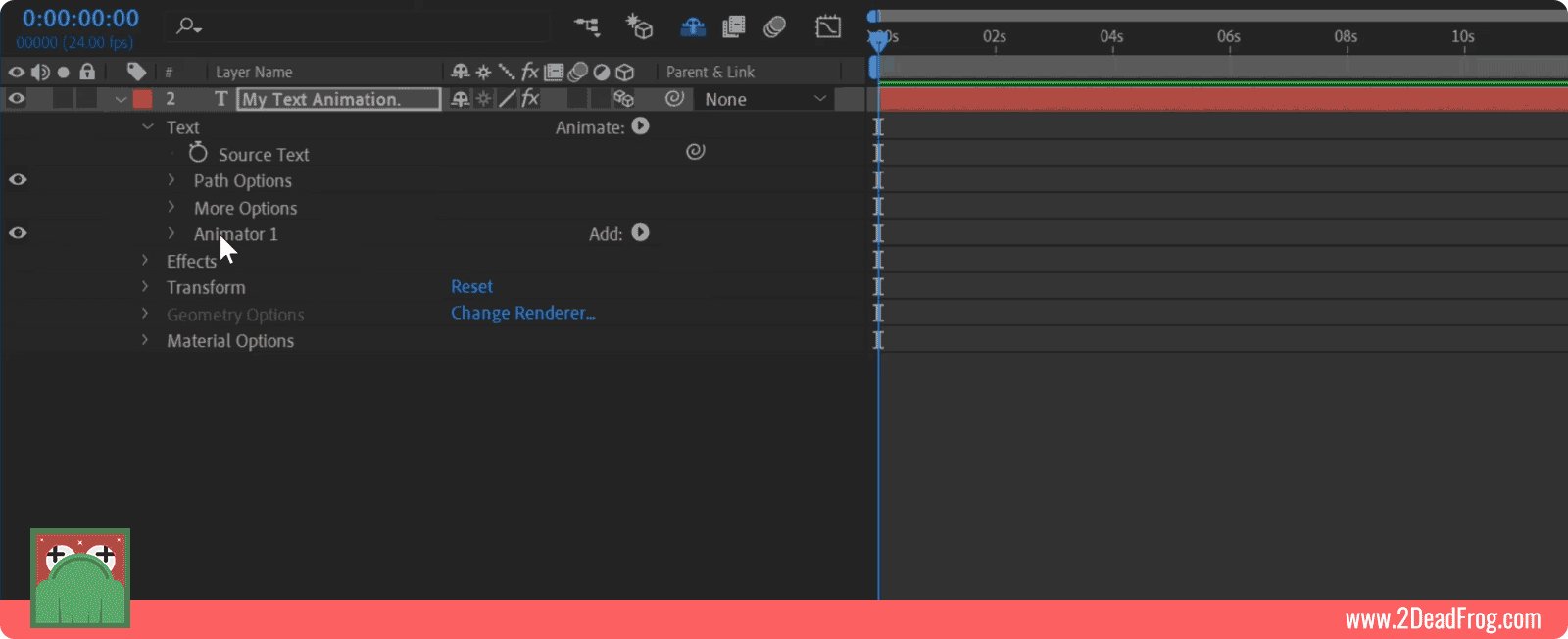
3. Nas propriedades do texto selecione Animate > All Transform Properties.
4. Habilite também a opção Enable Per-character 3D, para podermos fazer animações no ambiente 3D do After Effects.

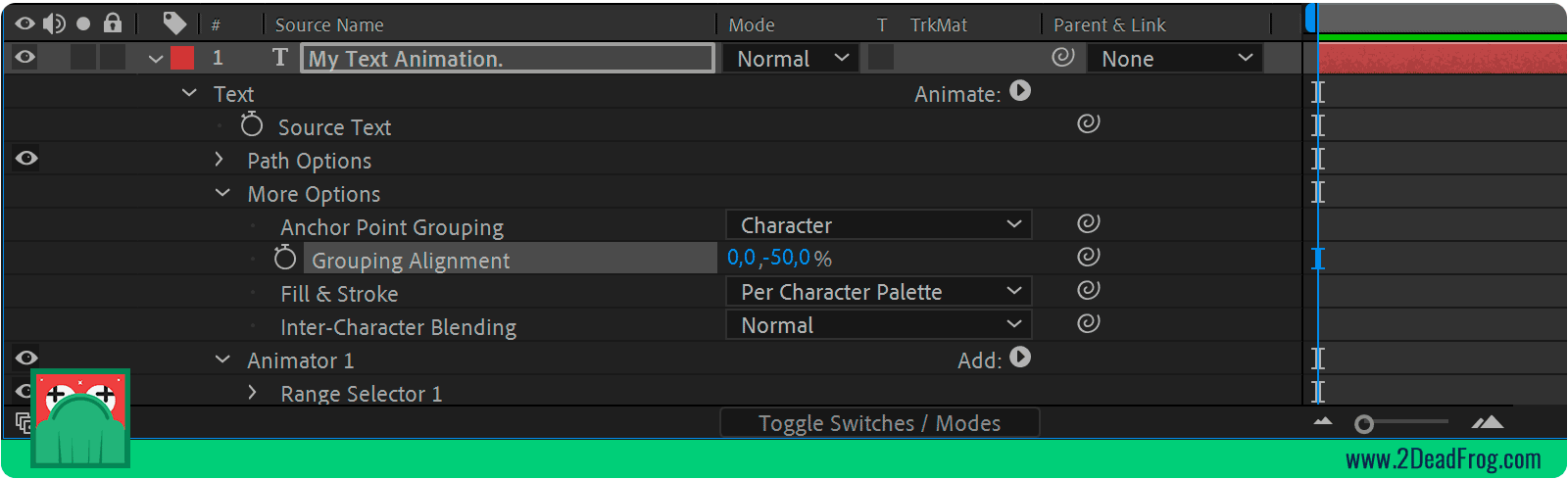
5. Dentro de More Options ajuste o parâmetro Y do Group Alignment para -50%. Isso fará com que o anchor point individual de cada caractere fique bem no centro.

Segundo passo: Crie o controlador
1. No After Effects, crie uma composição com 1920 x 1920 pixels. Vamos chamá-la de Animator.
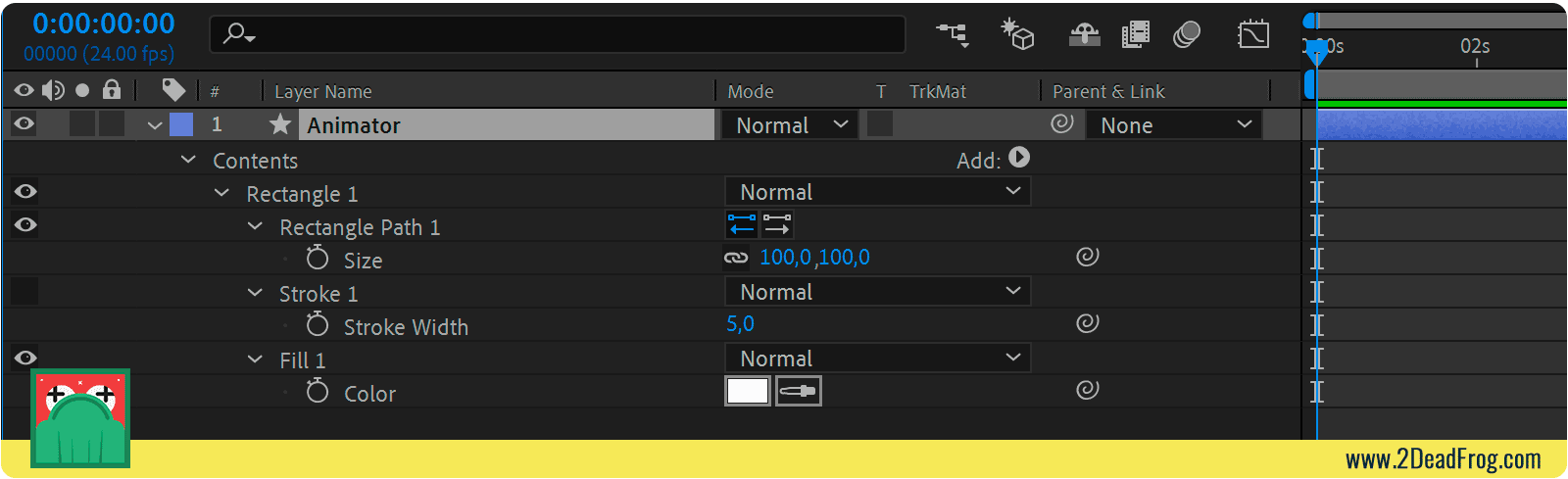
2. Vamos agora criar o shape layer que utilizaremos para transmitir as animações para o layer de texto. Selecione a ferramenta de shape layer retangular (Q) e clique duas vezes nela. Isso vai criar um retângulo do tamanho exato da composição.
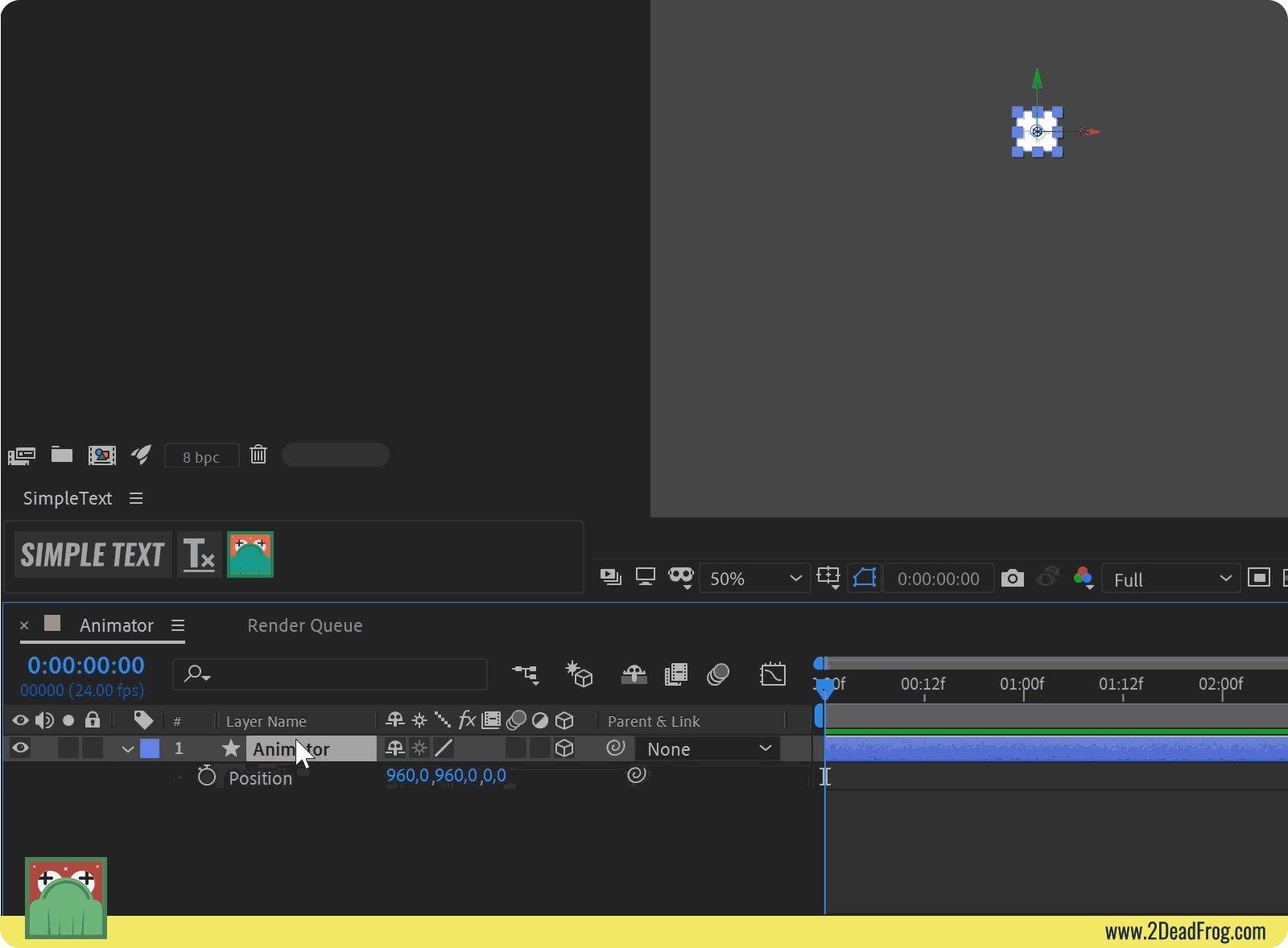
3. Selecione o layer criado e aperte a tecla U duas vezes rapidamente. Modifique o tamanho do retângulo criado para 100 x 100 pixels. Utilize uma cor que contraste bastante com o fundo. Chame este layer Animator.
4. Habilite a opção 3D deste layer.
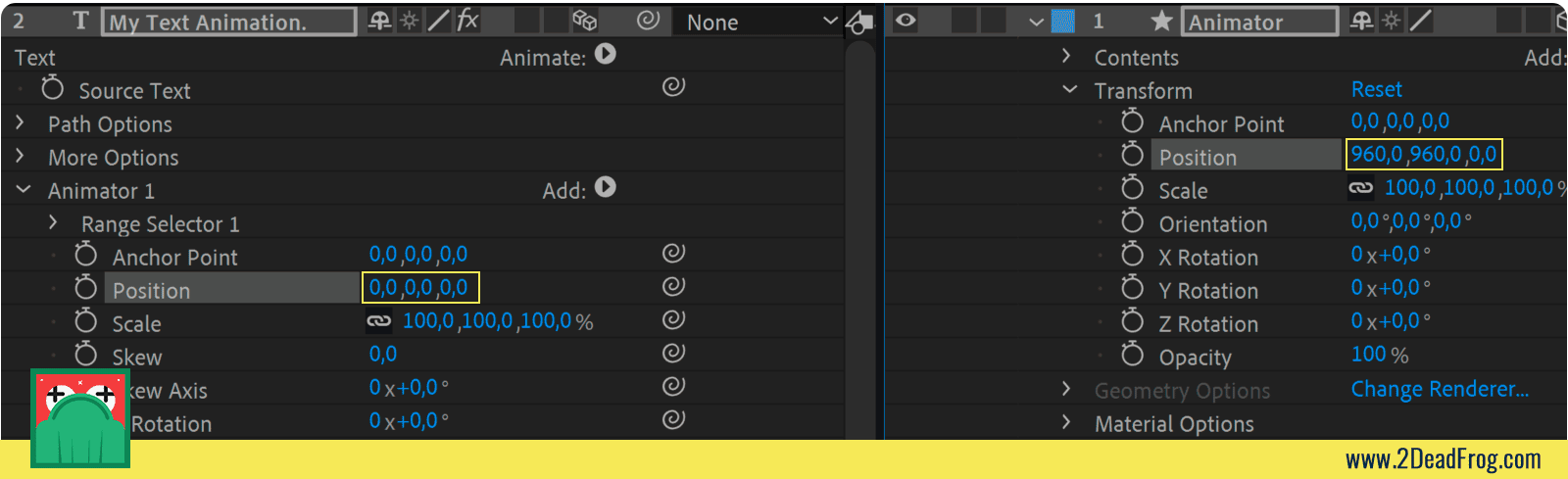
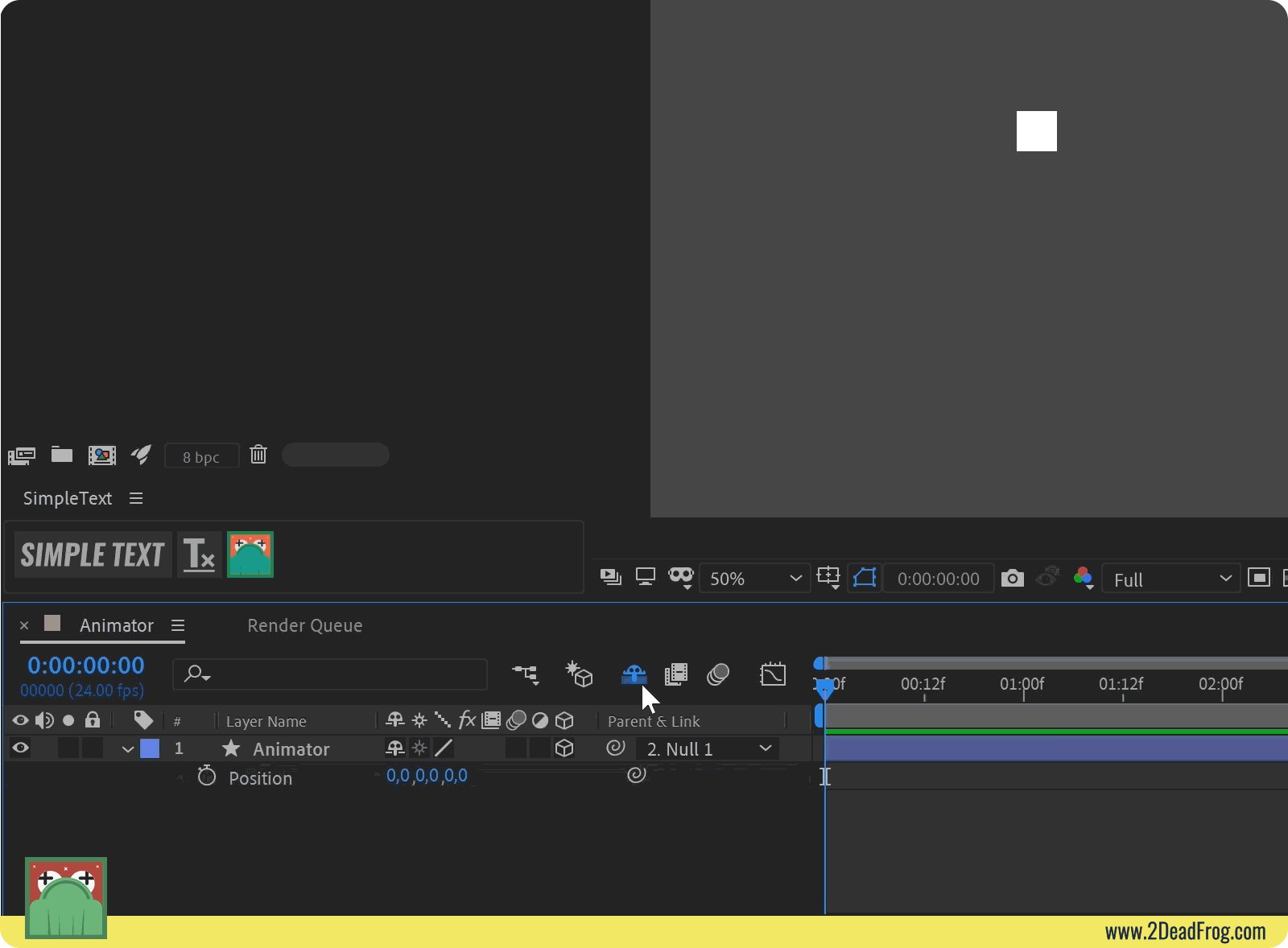
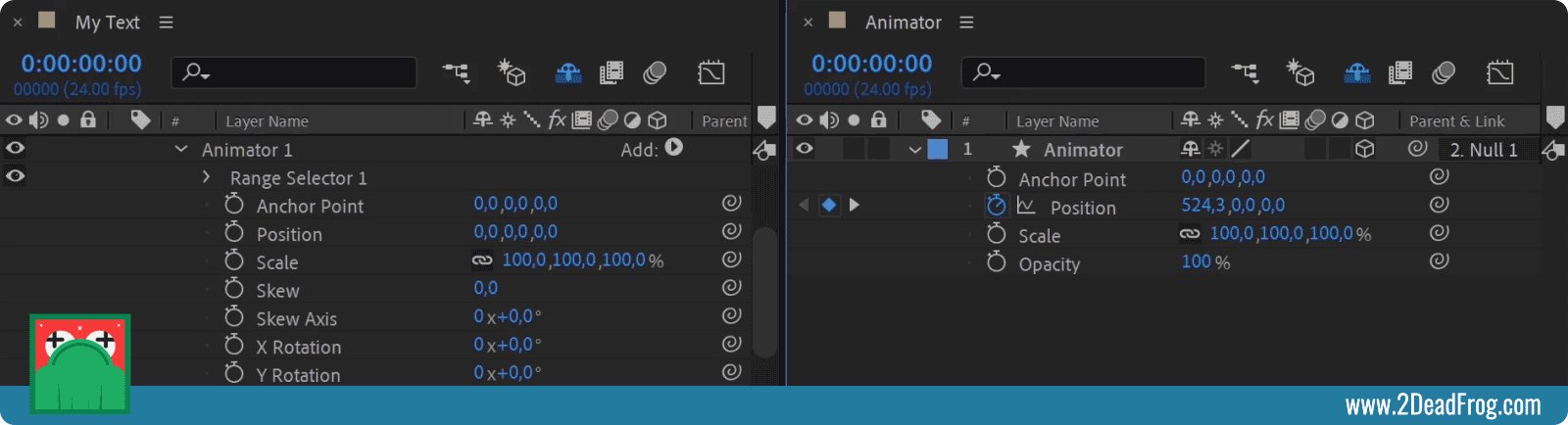
5. Repare que quando adicionamos as propriedades de animações no passo anterior, o parâmetro Position veio zerado. Nosso trabalho vai ser conectar o parâmetro de posição do nosso animador ao parâmetro de posição adicionado no texto.
Vamos precisar zerar também o parâmetro de posição do nosso controlador para facilitar essa conexão.

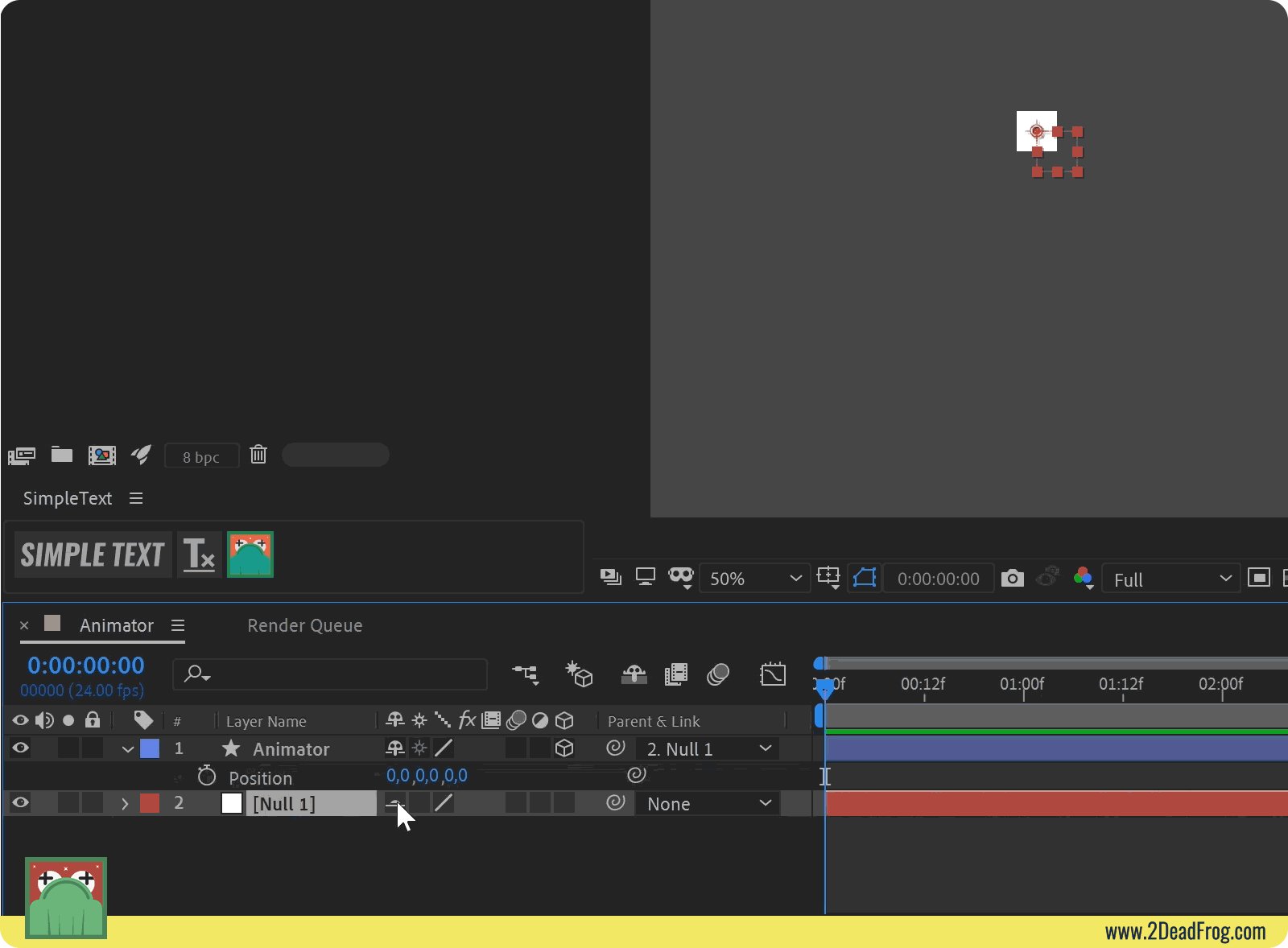
Para isso, crie um nulo com o nome Zero_Animator.
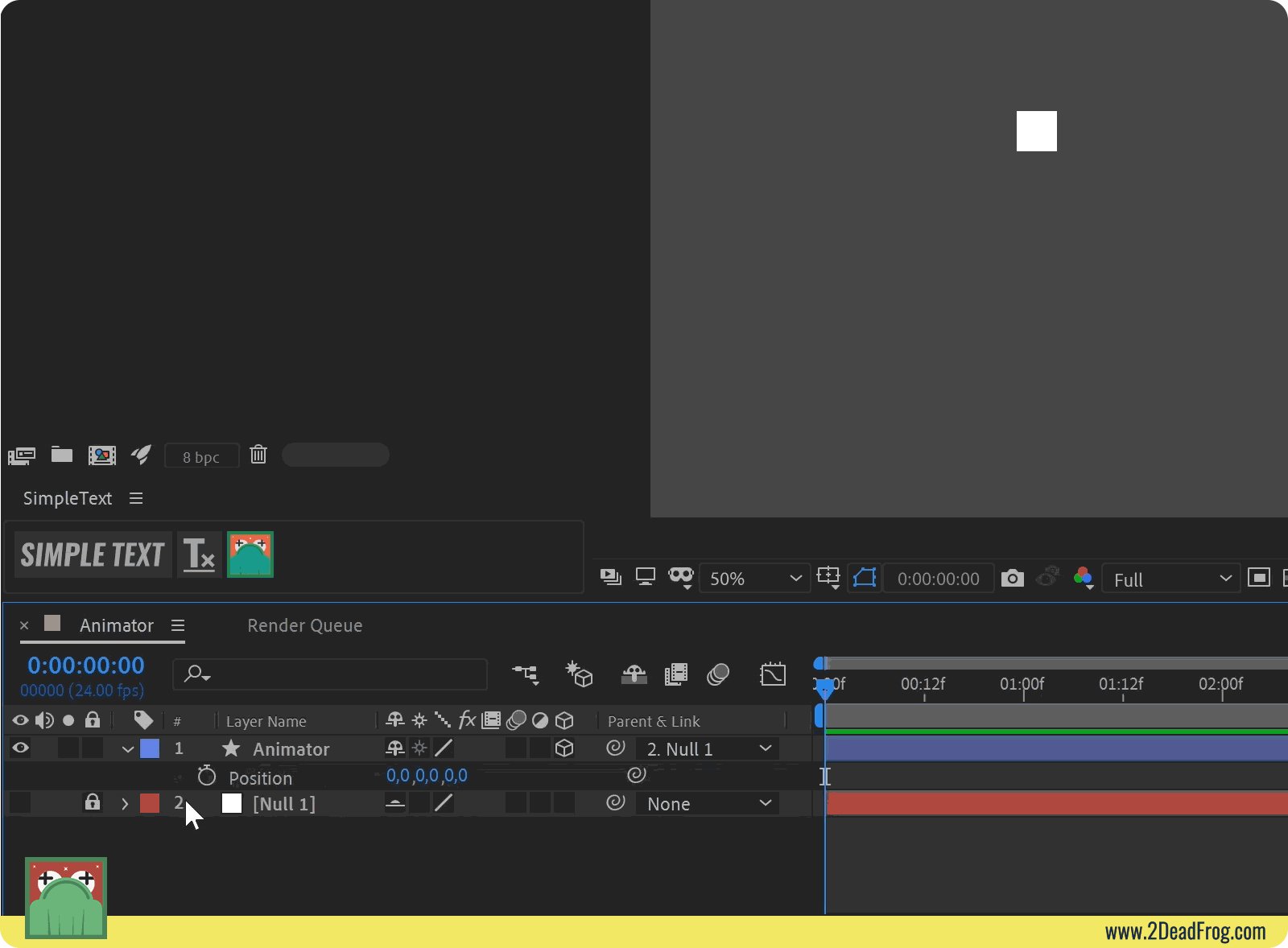
6. Parenteie o layer Animator nele. Isso vai zerar as propriedades de posição de seu controlador.
7. Tranque, desabilite e esconda o nulo utilizando a função Shy, não precisaremos mais ver esse nulo novamente.

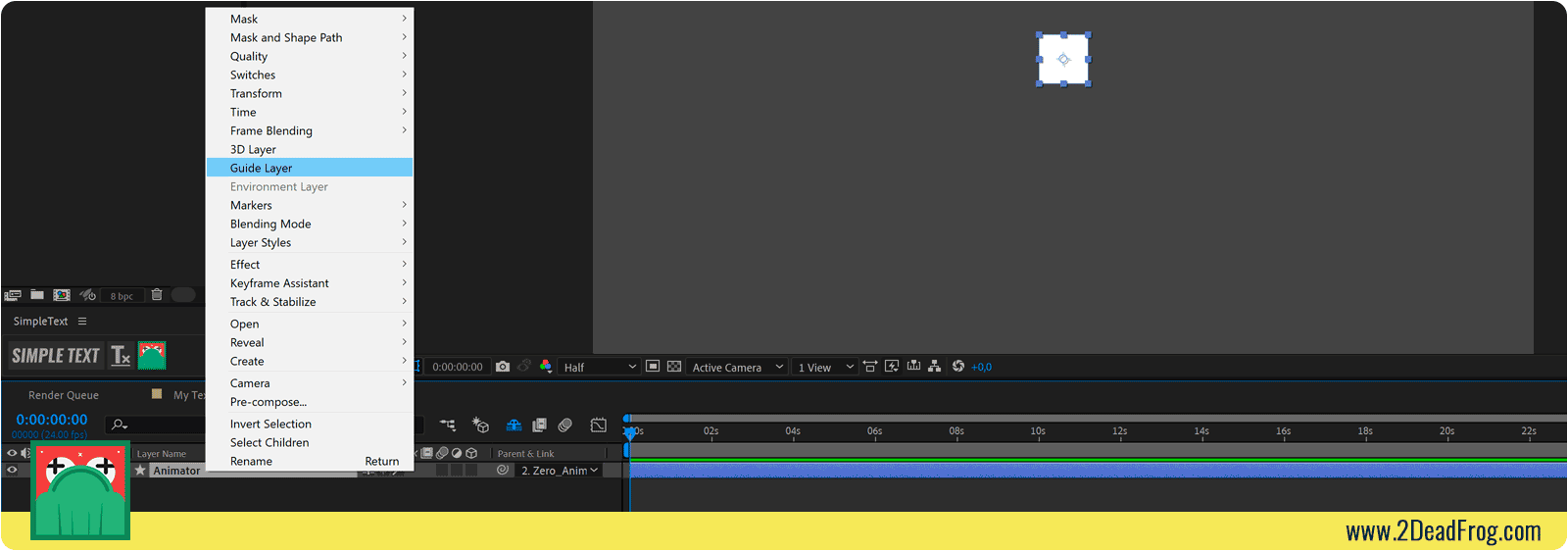
8. Clicando com o botão direito no layer Animator, habilite a função Guide Layer do Animator, isso fará com que sua camada não seja renderizada, como ele é apenas um controlador, não precisa sair no render final.

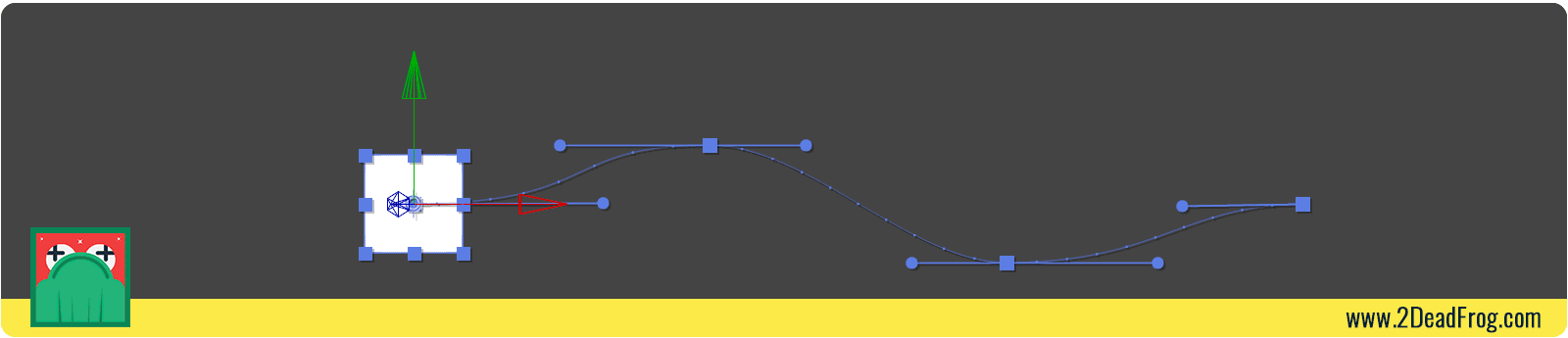
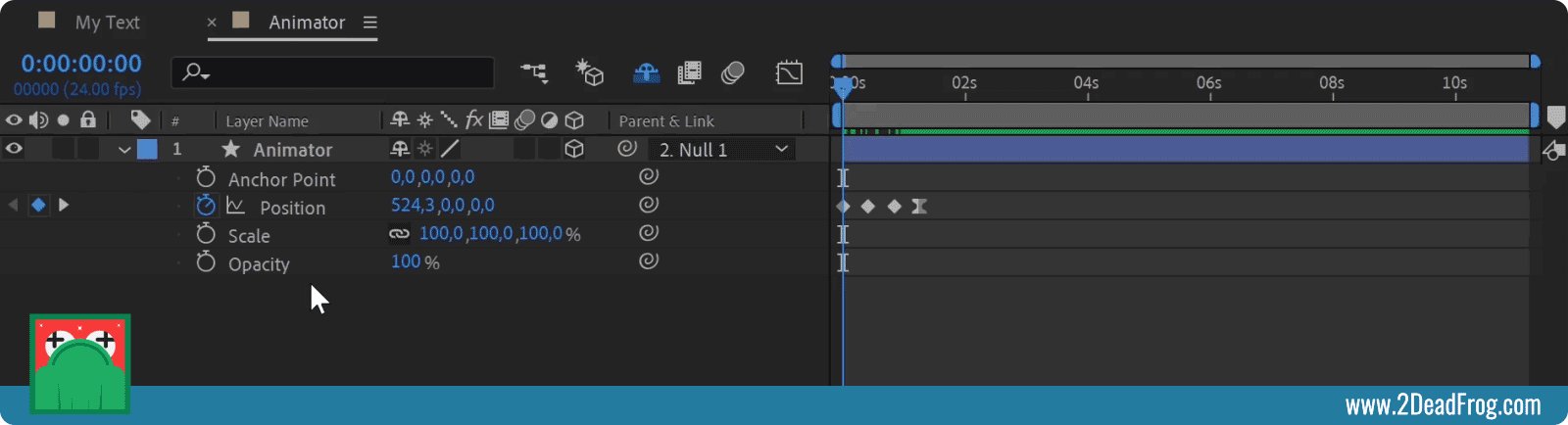
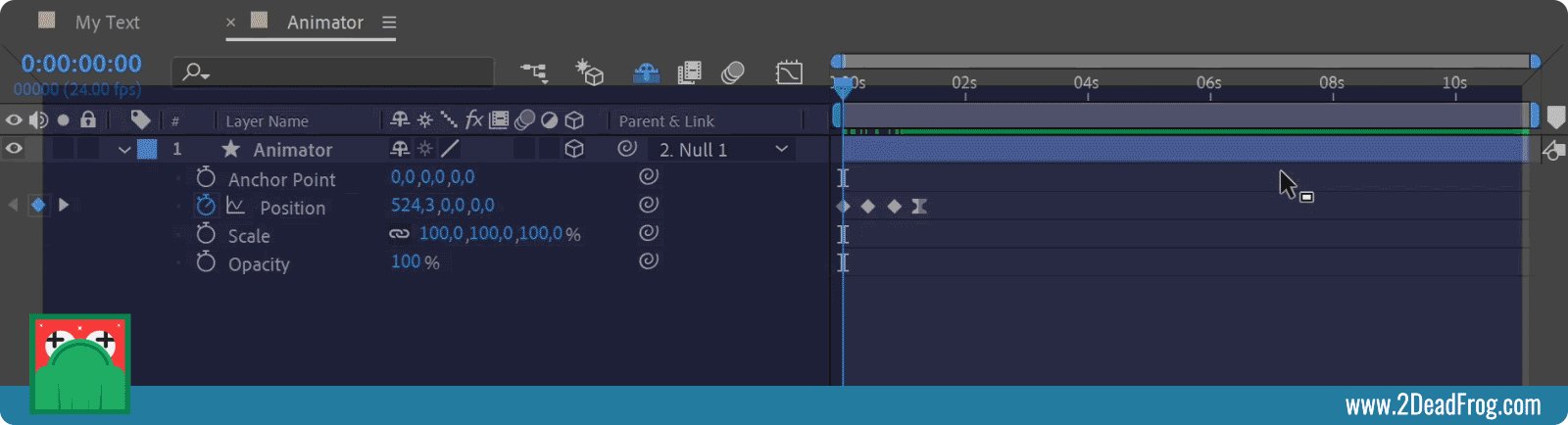
9. Crie uma animação utilizando os parâmetros de transformação, vamos usar essa animação mais tarde para ter certeza de que tudo está funcionando.

Terceiro passo: Criando a estrutura de Animators no layer de texto
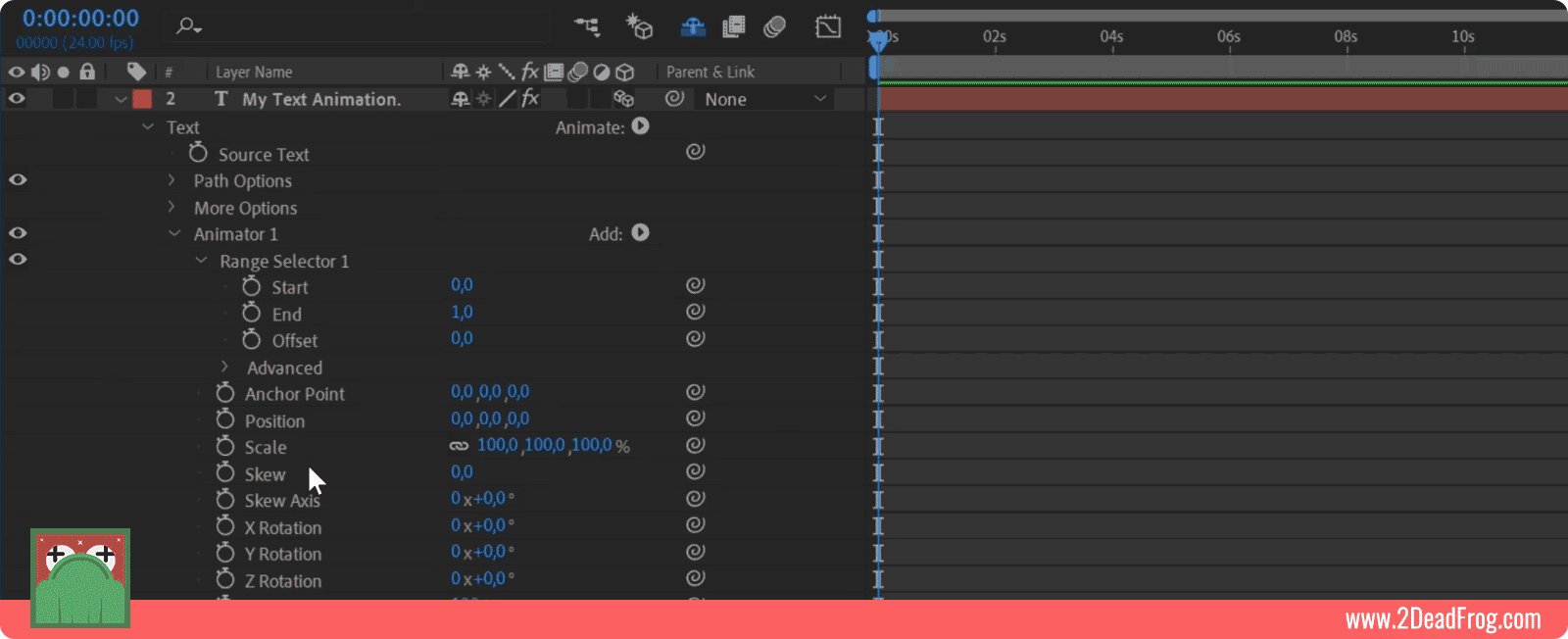
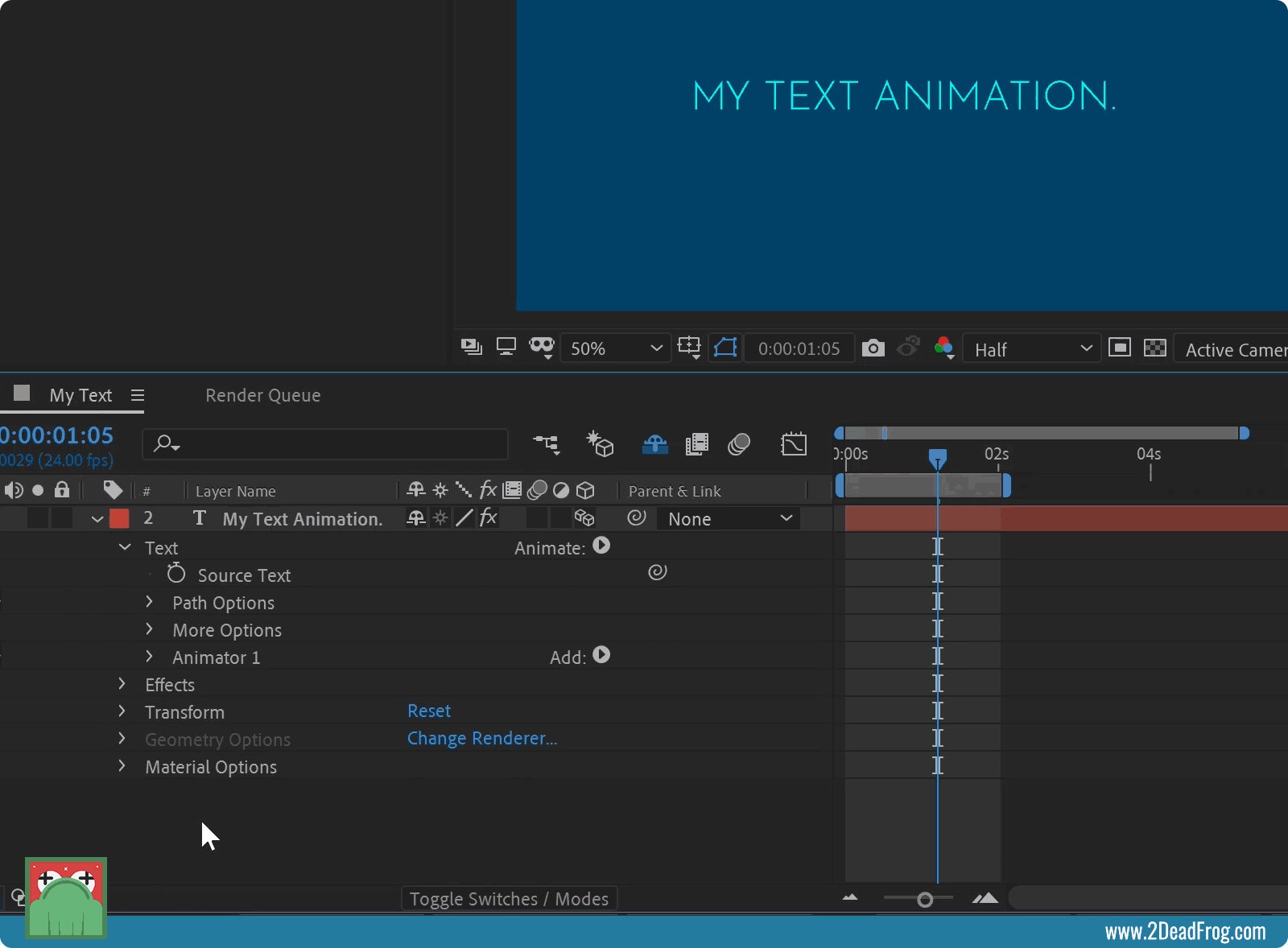
Quando adicionamos as propriedades de animação no nosso layer My Text Animation, automaticamente o After Effects criou o Animator 1.
Precisamos ajustar alguns parâmetros desse animador, pois ele será a base para todos os demais animators que utilizaremos.
Na prática criaremos um animator exclusivo para cada letra, e criaremos uma expressão para que o After Effects calcule da maneira automática qual animator pertence a qual letra.
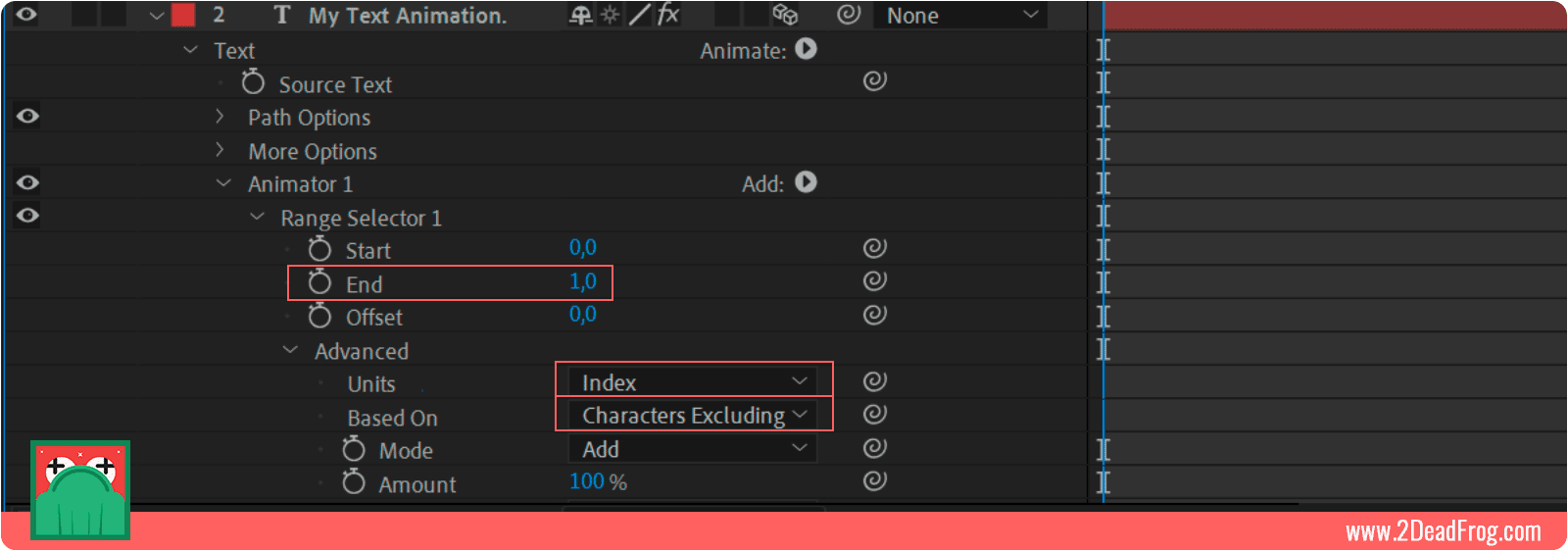
1. Nas opções avançadas do Range Selector 1 vamos mudar o Based On para Characters Excluding Spaces.
2. Ainda nas opções avançadas, mude a unidade para Index.
3. Ajuste o parâmetro End do Range Selector para 1.

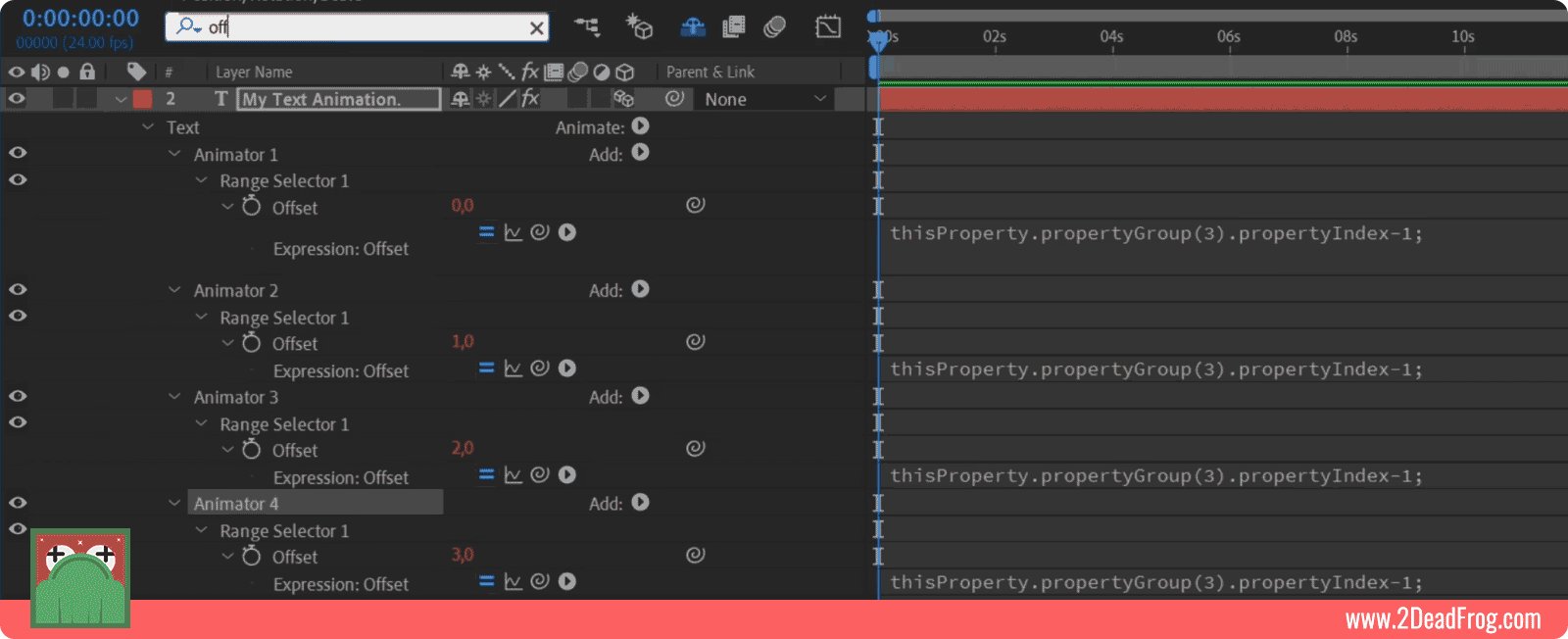
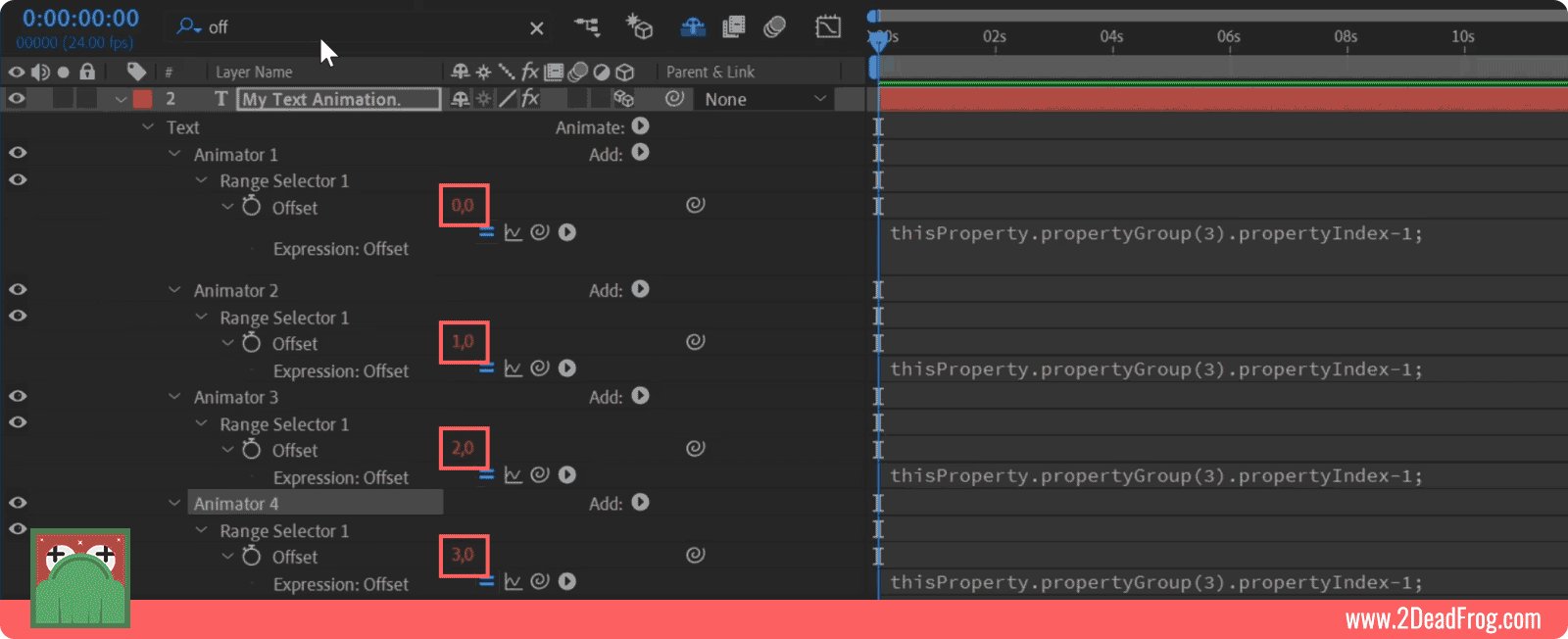
4. Se fossemos criar cada animador manualmente, manteríamos o parâmetro Offset em 0 e aumentaríamos um digito a cada nova letra. Porém, eu quero que o After Effects calcule automaticamente o Range Selector de cada letra, por isso colocaremos a seguinte expressão no parâmetro Offset.
thisProperty.propertyGroup(3).propertyIndex-1;
Essa expressão utiliza o index do animador para calcular o Offset. Quando duplicarmos o animador, o Offset deixará de ser zero e será 1.

Dessa forma cada novo animador pertencerá a próxima letra. O propertyGroup() acessa propriedades de maneira regressiva, ou seja, conforme o número aplicado nessa função (no nosso caso foi o 3), é o número de propriedades que estaremos “subindo”.
O propertyIndex retorna o número correspondente a propriedade atual. Se por exemplo tivéssemos duplicado este animador 10 vezes, no último parâmetro, o propertyIndex retornaria o número 10.
Neste caso utilizamos o -1 porque o Offset deve iniciar em zero para a expressão funcionar.
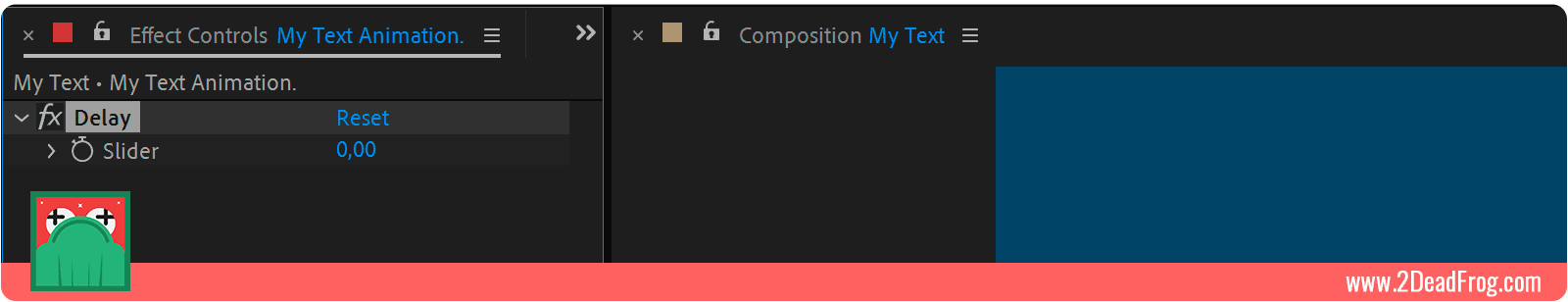
5. Crie um efeito Slider. Utilizaremos ele para controlar o delay de entrada das letras mais tarde. Renomeie o Slider para Delay.

Quarto passo: Conecte os parâmetros do controlador aos dos animadores do texto
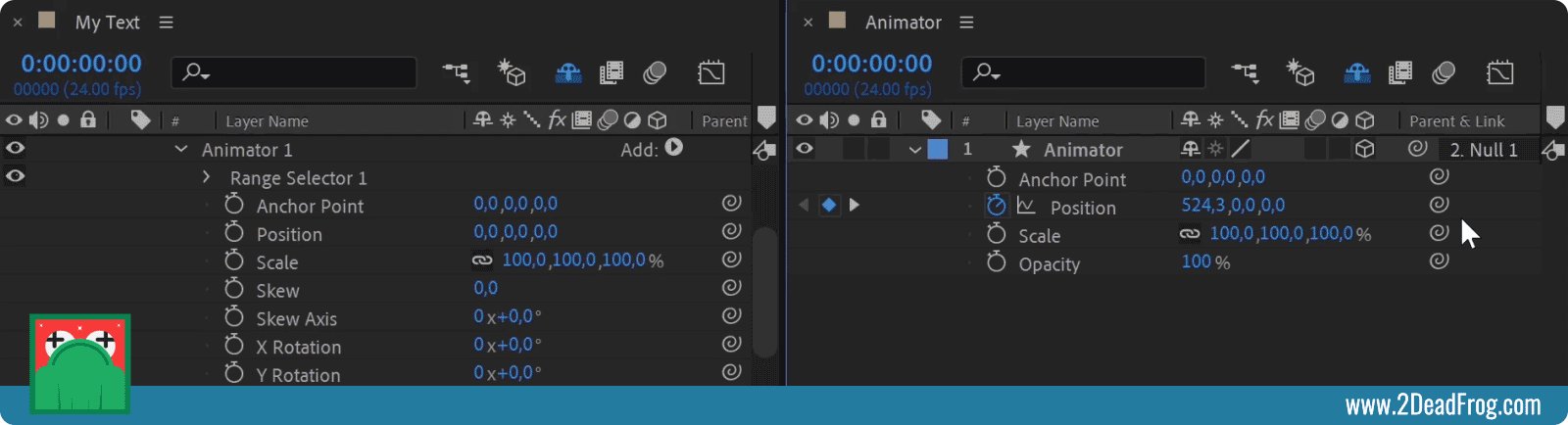
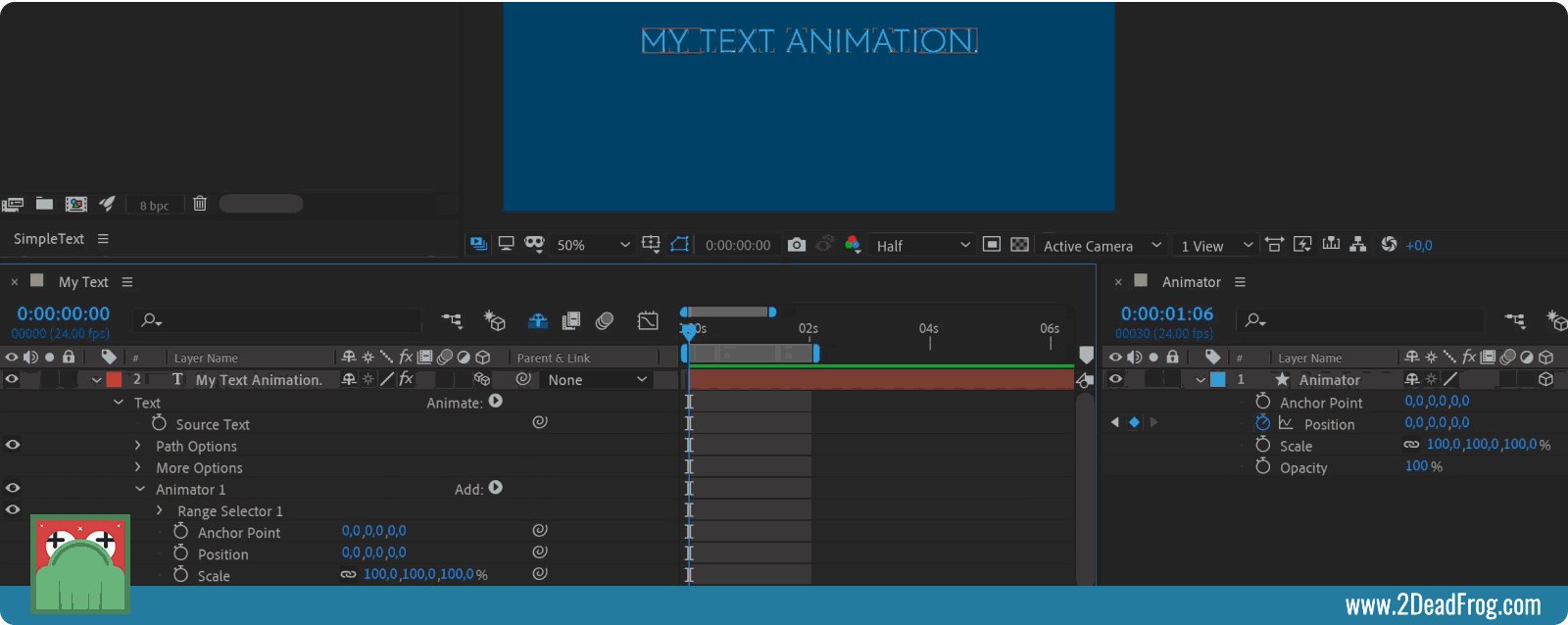
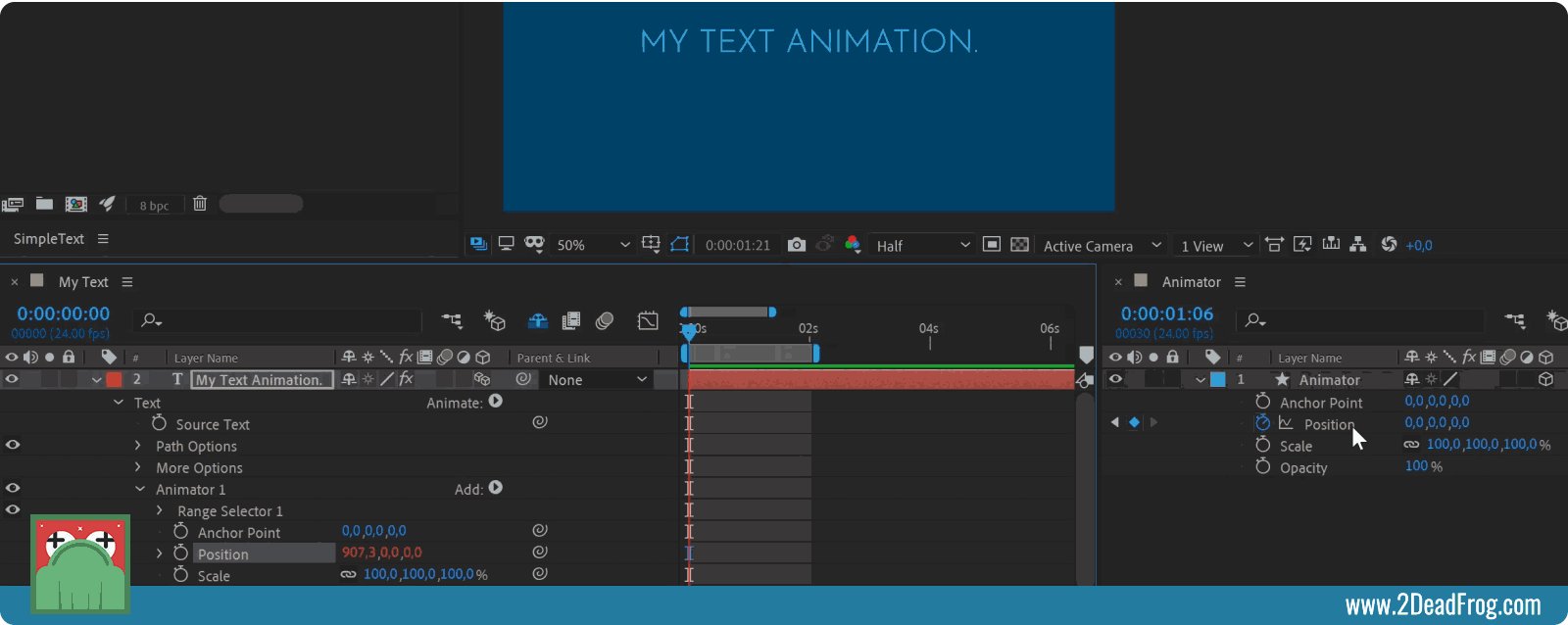
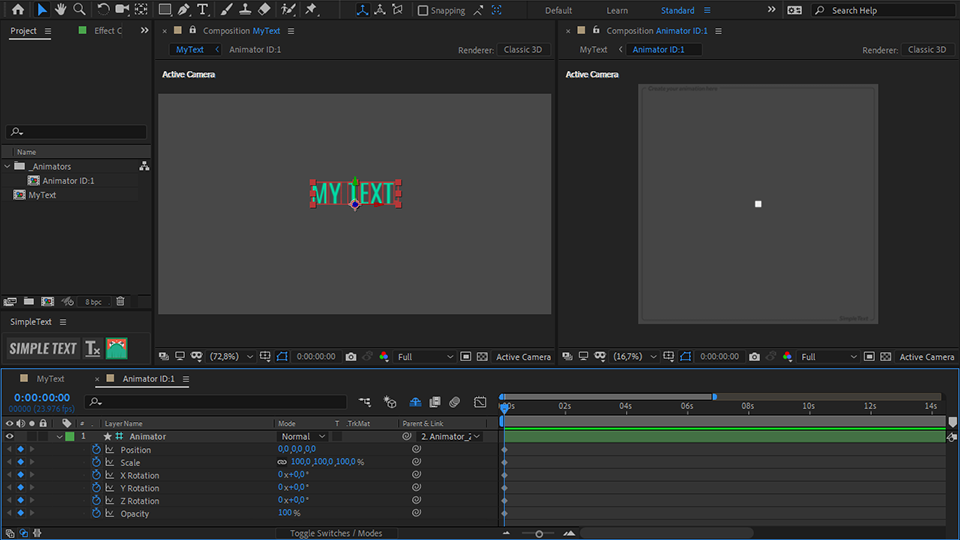
1. Arraste a timeline Animator para o lado para que possa ver a timeline MyText e Animator ao mesmo tempo.

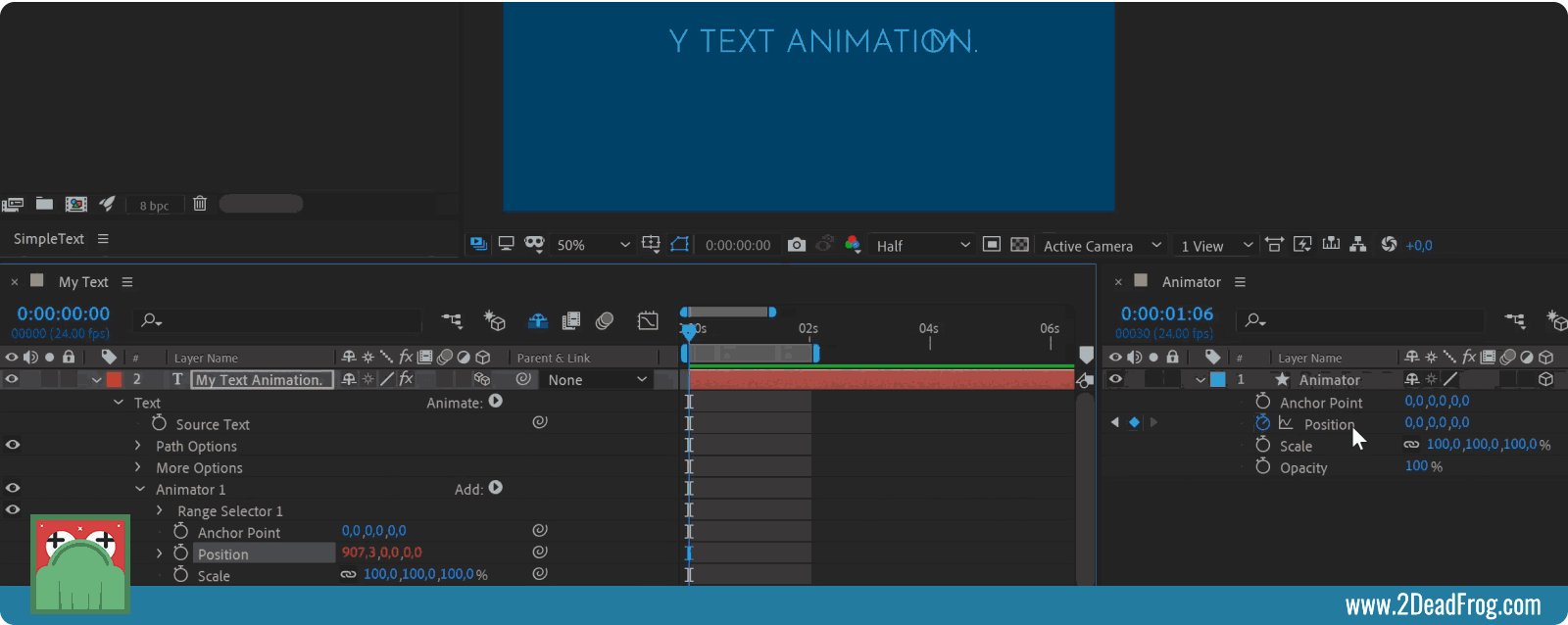
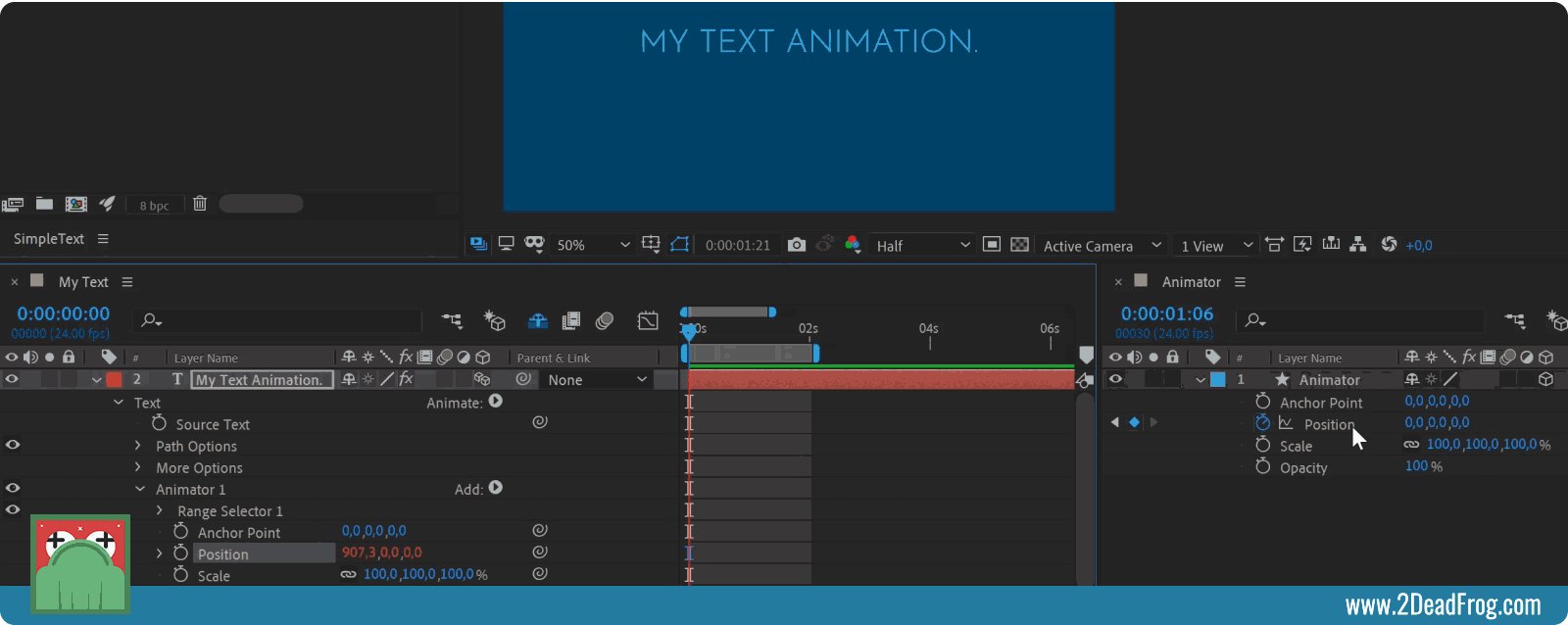
2. Use o pick whip para conectar o parâmetro de posição do layer Animator ao parâmetro de posição do Animator 1 da camada de texto.

Nesse estágio você já verá que a animação que você fez no seu controlador já está acontecendo na primeira letra do seu texto.
Vamos trabalhar para que a expressão fique mais versátil e leve em consideração o delay que planejamos aplicar as demais letras.
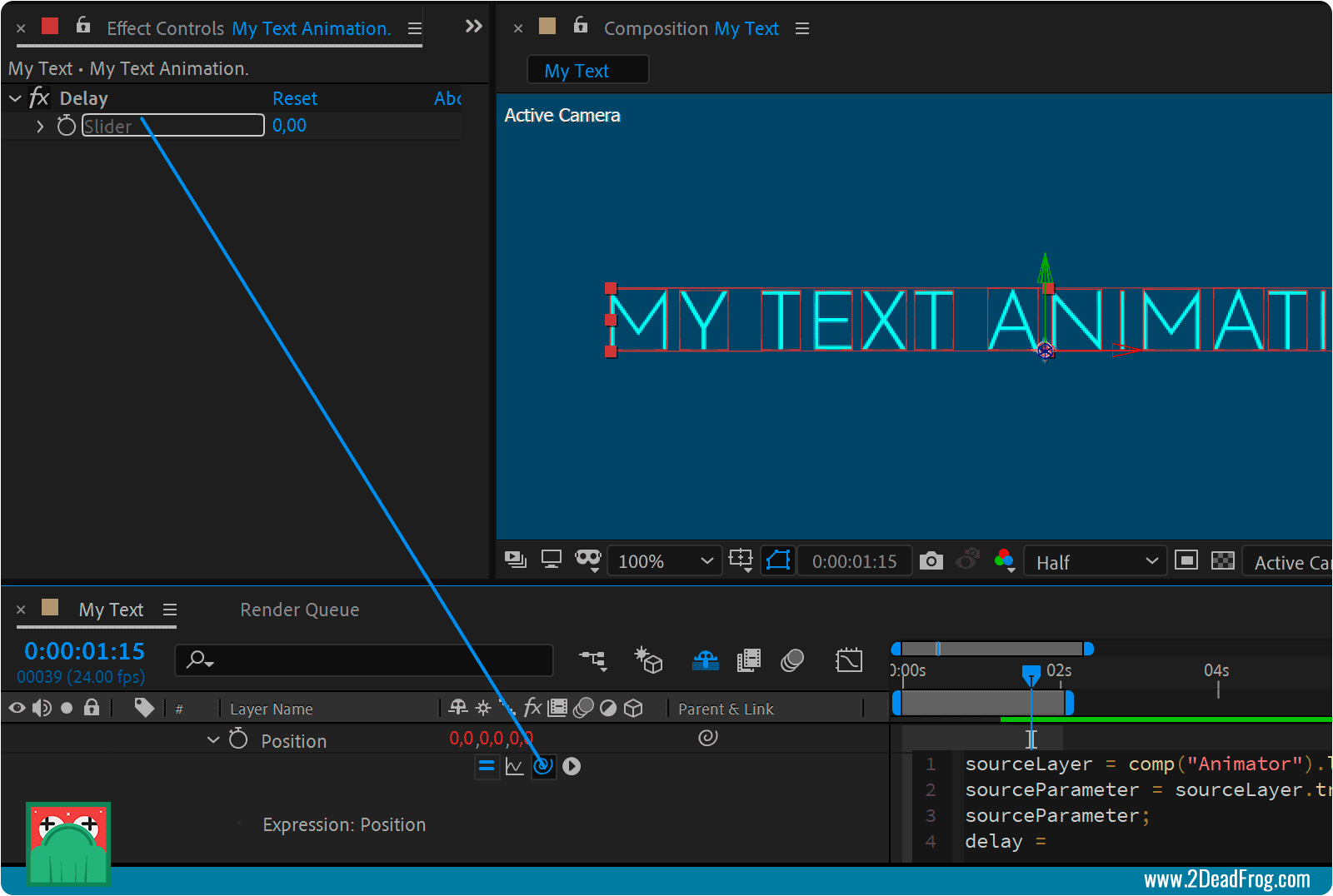
3. Clique na seta para ter acesso a expressão criada pelo After Effects quando usado o pick whip. Usando-a como base, crie duas variáveis. sourceLayer e sourceParameter. Isso vai facilitar nosso trabalho ao manipular esses parâmetros. A expressão adaptada ficou assim:
var sourceLayer = comp("Animator").layer("Animator");
//Essa variável representa o layer do nosso controlador.
var sourceParameter = sourceLayer.transform.position;
//Essa variável representa o parâmetro de posição do nosso controlador.
4. Adicione uma nova variável chamada delay. Utilize o pick whip para conectar essa variável ao efeito Slider criado anteriormente.

Essa parte da expressão ficará assim:
var delay = effect("Delay")("Slider");
Enquanto o código não estiver completo, você pode ter alguns erros de expressões sendo alertadas pelo After Effects, não se preocupe com isso agora.
5. Crie uma nova variável chamada currentLetter. Utilizaremos uma expressão semelhante a do Offset, utilizada acima. A função é a mesma, identificar o número que representa a letra atual. Essa é a nossa primeira letra, a expressão vai retornar o número 1. Se fosse a décima letra, retornaria o número 10.
var currentLetter = thisProperty.propertyGroup(2).propertyIndex-1;
6. Vamos criar agora uma variável chamada currentDelay. Ela será o resultado da multiplicação do slider Delay e do index da letra atual:
var currentDelay = currentLetter * delay;
7. A última linha dessa expressão reúne todas as variáveis que criamos. Ela pega as propriedades animadas do controlador, e distribui no texto levando em consideração o delay que deve ser aplicado entre cada letra. Para isso utilizamos a função valueAtTime().
Dentro os parênteses pedimos para ser considerado o tempo atual, menos o ponto de entrada do layer, isso faz com que a animação sempre comece no início do layer, mesmo que ele não esteja no início da composição.
Por fim, subtrai-se o tempo de delay de acordo com o index da letra correspondente. É um pouco confuso, e as vezes eu esqueço como cheguei nessa lógica.
sourceParameter.valueAtTime(time-inPoint-currentDelay);
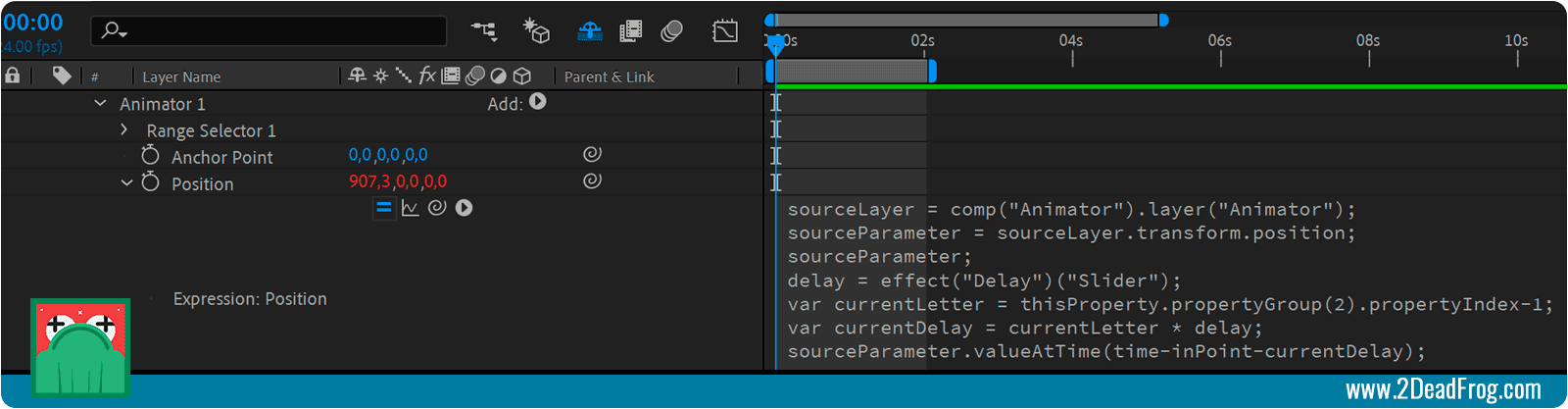
Esse é o resultado final da expressão:
var sourceLayer = comp("Animator").layer("Animator");
var sourceParameter = sourceLayer.transform.position;
var delay = effect("Delay")("Slider");
var currentLetter = thisProperty.propertyGroup(2).propertyIndex-1;
var currentDelay = currentLetter * delay;
sourceParameter.valueAtTime(time-inPoint-currentDelay);

8. Agora podemos aplicar essa expressão aos demais parâmetros, só lembrando de alterar a segunda linha para o parâmetro correspondente:
Anchor Point: var sourceParameter = sourceLayer.transform.anchorPoint;
Scale: var sourceParameter = sourceLayer.transform.scale;
X Rotation: var sourceParameter = sourceLayer.transform.xRotation;
Y Rotation: var sourceParameter = sourceLayer.transform.yRotation;
Z Rotation: var sourceParameter = sourceLayer.transform.zRotation;
Opacity: var sourceParameter = sourceLayer.transform.opacity;
9. Nosso “animator master” está criado, ele controla a primeira letra. Como ele foi criado de maneira dinâmica, para controlar as demais letras basta duplicar este animador o quanto for necessário para animar todas as demais letras.

10. Por padrão, o slider de Delay foi criado com o valor zero. Mude para o valor que achares mais adequado para a sua animação. Neste caso eu estou usando 0,25. Isso fará com que a cada 1/4 de segundo, uma letra seja animada.
A sua solução de animação de textos no After Effects já está montada e funcionando. Experimente diferentes animações no controlador para ver como o texto reage. Use curvas de velocidade no Graph Editor, brinque com as curvas de bezier no path animado do texto, são coisas simples, mas não facilmente acessíveis na ferramenta tradicional de texto do After Effects.

Para reutilizá-la, sugiro renomear a composição do animador, e importar no projeto em que estiver trabalhando. Dessa forma será possível trabalhar com múltiplos textos, cada um com seu animador diferente. As possibilidades são ilimitadas, e existe muitos caminhos para deixar esse setup ainda mais poderoso.
Conheça o Simple Text
Como falei acima, para deixar esse processo simples e automatizado eu desenvolvi um script que cria automaticamente esta estrutura.

O Simple Text é uma evolução desta técnica, com mais opções e mais fácil de usar, basta um clique para aplicar essa estrutura de animadores no layer de texto, podendo utilizar diferentes controladores e tipos de delay.

Caso tenha gostado da técnica e queira aplicá-la de maneira prática em seu workflow, considere o uso do script.
Acredito que esta técnica tenha muitos pontos positivos, dependendo do tipo de trabalho que você realiza ela pode te ajudar muito no dia a dia. Abaixo listo os pontos de destaque, tanto os pontos positivos quanto os negativos:
Pontos Positivos:
- Animações de texto simples e intuitivas, tão fáceis quanto animar um shape layer.
- Possibilidade de animar utilizando curvas de aceleração e beziers nos caminhos de movimento.
- A maioria das soluções de texto no After Effects costumam animar o texto do ponto A para o ponto B, com essa solução é possível criar animações bem mais complexas que isso.
- Mais fácil de alterar e adaptar as animações quando necessário.
Pontos Negativos:
- Existe a necessidade de um animador para cada letra. Se o texto for muito longo pode ficar muito pesado para renderizar.
- Os layers de texto dependem de uma composição externa para serem animados.
- Caso queira mudar o Based On para palavras ou linhas, é necessário refazer esse processo.
Experimente e compartilhe suas impressões
E você, o que achou desta técnica? Vê outros pontos positivos ou negativos em seu uso? Comente, compartilhe, contribua com suas ideias. Estou curioso para saber o que você pensou desta maneira de se fazer animação de texto no After Effects. Como prometido, aqui está o projeto para download, em caso de dúvidas estou a sua disposição!